
目標
- MVTの概要を理解する。
- Flaskアプリケーションの起動方法を理解する。
MVTの概要
MVTの概要
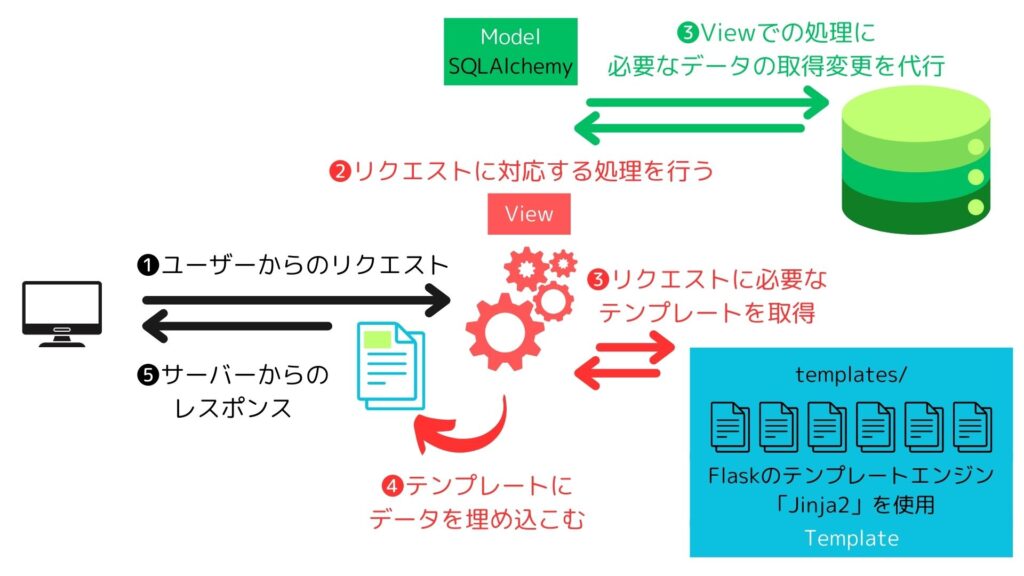
FlaskはDjangoとは異なり、MVT(Model-View-Template)を厳格に定めていません。しかし、FlaskでもMVTの構造に近い形で開発を行うことがあるため、この概要について確認します。
MVTはWebアプリケーションの構造を整理するためのアーキテクチャパターンです。アーキテクチャパターンとは、ソフトウェア全体の設計をガイドする枠組みであり、MVT以外にもMVC(Model-View-Controller)やMVVM(Model-View-ViewModel)があります。
例えば、楽天やアマゾンなどのECサイトで、お買い物をするには、ユーザーはマイページへサインインする必要がありますが、このとき、ユーザーごとに限らず、画面に表示される見た目は基本的に同じです。
しかし、見た目は同じでも、表示されるアカウント情報はユーザーごとに異なります。このユーザーごとに異なるデータを埋め込む仕組みを持つもの(動的なHTML)がTemplateとなります。
そして、このテンプレートに埋め込まれるデータを取り出したり更新する部分がModelとなります。
それらの処理は、アプリケーションがユーザーからのリクエストを受け取ることで行われます。勿論、処理はひとつだけでないため(トップページのリクエスト、サインインページのリクエスト、アカウント詳細ページのリクエストなど)、受け取るリクエストの種類ごとに、仕訳けされて処理が行われます。これがViewとなります。

FlaskでのMVT構成
- Model(モデル)
- データベースの操作を担当
- Flaskでは、SQLAlchemy(Flask-SQLAlchemy)やPeeweeなどのORMを使用することが一般的
- 例:models.pyにデータモデルを定義
- View(ビュー)
- ユーザーのリクエストを処理し、データを取得・処理して適切なレスポンスを返す
- Flaskでは、routes.py や views.pyにルート(エンドポイント)を定義する
- 例:app.py や views.py に @app.route() を使ってルートを作成
- Template(テンプレート)
- ユーザーに表示されるHTMLファイル
- Flaskのテンプレートエンジン「Jinja2」を使用し、動的なHTMLを生成
- 例:templates/ フォルダ内に .html ファイルを作成
アプリケーションの起動方法
アプリケーションの作成
Gitブランチの作成
必要な場合は、GitのUntrackedをCommitします。
Gitでdevelop(mainの派生)を作成して、更にその派生でfeature-miniappブランチを作成します。作業はこのブランチで行います。
# 仮想環境を有効化します。
C:\Users\user\Desktop\FlaskProj>.venv\Scripts\activate
# 仮想環境が有効化されます。
(venv) C:\Users\user\Desktop\FlaskProj>
(venv) PS C:\Users\user\Desktop\FlaskProj> git checkout -b develop
Switched to a new branch 'develop'
(venv) PS C:\Users\user\Desktop\FlaskProj> git checkout -b feature-miniapp
Switched to a new branch 'feature-miniapp'
(venv) PS C:\Users\user\Desktop\FlaskProj> 作業ディレクトリの作成とapp.pyの作成・編集
作成するminiappの作業ディレクトリを作成します。
# ディレクトリの確認(venvが直下にある)
(venv) C:\Users\user\Desktop\FlaskProj>dir
# appsディレクトリにminiappディレクトリを作成
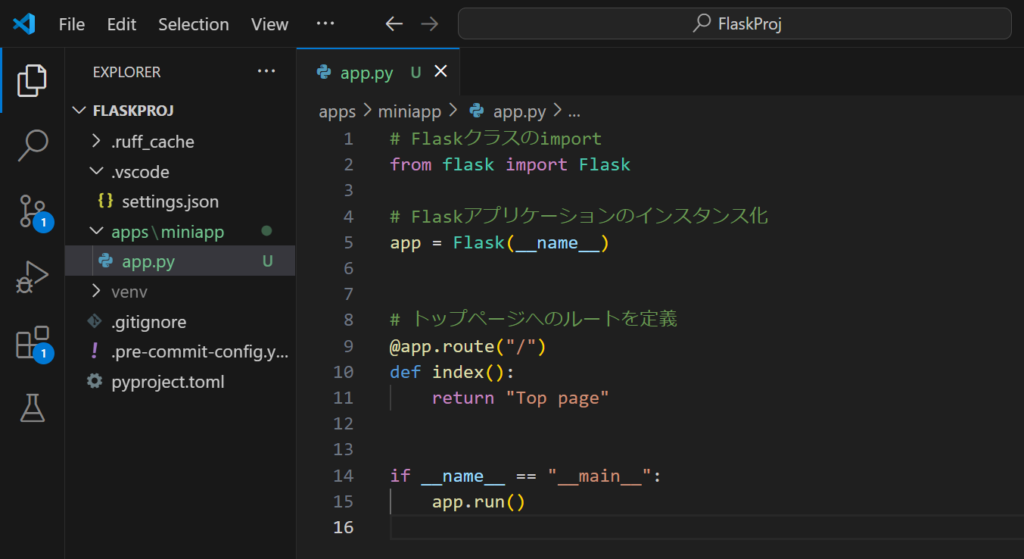
(venv) C:\Users\user\Desktop\FlaskProj>mkdir -p apps/miniappVisual Studio Codeでminiappディレクトリにapp.pyファイルを作成して次のように記述します。上書き保存をするとコードが整形されます。
# Flaskクラスのimport
from flask import Flask
# Flaskアプリケーションのインスタンス化
app = Flask(__name__)
#トップページへのルートを定義
@app.route('/')
def index():
return 'Top page'
if __name__ == '__main__':
app.run()
アプリケーションの起動(パターン①)
アプリケーションを起動するには環境変数にアプリのファイル名(ファイル位置)とデバックモードを設定し、「flask run」コマンドを実行します。
但し、起動するだけならpythonコマンドでファイルを実行するだけでも行えます。
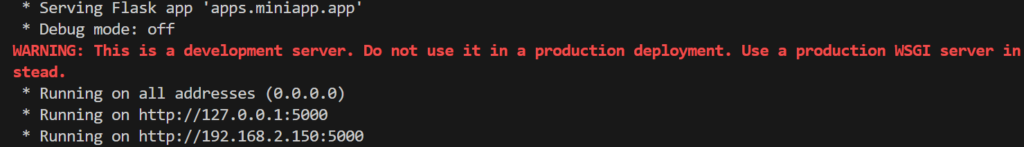
Visual Studio Codeのターミナルに「python apps/miniapp/app.py」と入力して実行を行います。「Running on http://127.0.0.1:5000」と表示されるので、http://127.0.0.1:5000にブラウザでアクセスします。アクセスすると次のように表示されます。

アプリケーションを停止するには「Ctrl + C」を押下します。
アプリケーションの起動(パターン②)
環境変数にアプリのファイル名(ファイル位置)とデバックモードを設定すると、「flask run」コマンド利用してアプリケーションを実行できます。
環境変数はターミナルから設定もできますが、その場合はアプリケーションの切り替えごとにし再設定が必要になります。この為、基本的には「.env」ファイルに入力して利用します。
FlaskProjディレクトリ配下に「.env」ファイルを作成して次のように入力します。
FLASK_APP=apps.miniapp.app
FLASK_ENV=development
FLASK_RUN_HOST=0.0.0.0
FLASK_RUN_PORT=5000Flaskに「.env」を自動で読み込ませるには、python-dotenv をインストールし、Flaskの起動時に適用する必要があります。(特別な設定は必要なくインストールするだけで利用できます。)
python-dotenv のインストール
pip install python-dotenv
(venv) C:\Users\user\Desktop\FlaskProj>flask run

アプリケーションを停止するには「Ctrl + C」を押下します。
今回は以上になります。


ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。




-640x360.jpg)

-640x360.jpg)
-640x360.jpg)

-640x360.jpg)

カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)