
python| まとめ | 現役エンジニア&プログラミングスクール講師「python」のまとめページです。pythonに関して抑えておきたい知識や文法やにについて記事をまとめています。まとめページの下部には「おすすめの学習書籍」「おすすめのITスクール情報」「おすすめ求人サイト」について情報を掲載中...
目標
- 消費税額管理アプリケーションを作成する。
- 伝票一覧と個別伝票に税込金額を表示する。
消費税額管理アプリケーションの作成
消費税額管理アプリケーション
ここからは、消費税額管理アプリケーションを作成して、伝票一覧と個別伝票に税込金額を表示する処理を実装します。
feature-vatappブランチの作成
Git Bushを立ち上げdevelopブランチから次のコマンドを入力してfeature-vatappブランチを作成して、ブランチの切り替えを行います。
git checkout -b feature-vatappコマンド

プロンプトに(feature-vatapp)と表示されます。消費税額管理アプリケーションはこのブランチで作成していきます。
消費税額管理アプリケーションに必要なディレクトリとファイルの作成
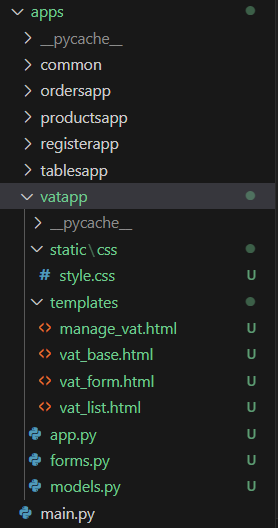
Visual Studio Codeのエクスプローラーから appsディレクトリ に vatappディレクトリを作成します。
apps/vatappディレクトリに次のディレクトリとファイルを作成します。※作成するファイルについては、名前や中身について、今後変更することものもあります。
- static/css/style.css
- tamplates/manage_vat.html
- templates/vat_base.html
- tamplates/vat_form.html
- tamplates/vat_list.html
- app.py
- forms.py
- models.py

消費税額管理アプリケーションのプログラミング
models.pyの編集(vatapp内)
models.pyファイルを次のように編集します。
from apps.common.db import db
# 消費税額モデル
class Vat(db.Model):
id = db.Column(db.Integer, primary_key=True)
number = db.Column(db.Integer)
priority = db.Column(db.Boolean, default=False)
def __repr__(self):
return f"<Table {self.number}>"forms.pyの編集(vatapp内)
forms.pyファイルを次のように編集します。
from flask_wtf import FlaskForm
from wtforms import BooleanField, IntegerField, SubmitField
from wtforms.validators import DataRequired
# 消費税額管理フォーム
class VatForm(FlaskForm):
number = IntegerField("消費税額", validators=[DataRequired()])
priority = BooleanField("優先フラグ", default=False) # 優先フラグ用のフラグ
submit = SubmitField("保存")vat_base.htmlの編集(vatapp/templates内)
vat_base.html を次のように編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
{% block title %}
<!-- 個別ページのタイトルがここに入る -->
{% endblock %}
</title>
<link rel="stylesheet" href="{{ url_for('vat.static', filename='css/style.css') }}">
</head>
<body>
<header>
{% block header %}
<!-- 個別ページのヘッダーがここに入る -->
{% endblock %}
</header>
<main>
{% block content %}
<!-- 個別ページのコンテンツがここに入る -->
{% endblock %}
</main>
<footer>
<p>© 2025 howahowa store</p>
</footer>
</body>
</html>vat_list.htmlの編集(vatapp/templates内)
vat_list.html を次のように編集します。
{% extends "vat_base.html" %}
{% block title %}{{ title }}{% endblock %}
{% block header %}
<h1>{{ title }}</h1>
<ul>
<li><a href="{{ url_for('vat.manage_vat') }}" class="button-link">消費税額管理ページ</a></li>
<li><a href="{{ url_for('vat.add_vat') }}" class="button-link">消費税額を追加する</a></li>
</ul>
{% endblock %}
{% block content %}
<h2>{{ title }}</h2>
<ul class="vat-header">
<li class="vat-item">
<span>ID</span>
<span>消費税額</span>
<span>優先フラグ</span>
<span>消費税額の編集削除操作</span>
</li>
</ul>
<ul class="vat-list">
{% for vat in vat %}
<li class="vat-item">
<span>{{ vat.id }}</span>
<span>{{ vat.number }}</span>
<span>
{% if vat.priority %}
<span class="priority-flag">優先</span>
{% else %}
<span class="priority-flag">通常</span>
{% endif %}
</span>
<div class="button-group">
<form action="{{ url_for('vat.edit_vat', vat_id=vat.id) }}" method="GET">
<button type="submit" class="edit-button">編集</button>
</form>
<form action="{{ url_for('vat.delete_vat', vat_id=vat.id) }}" method="POST">
<button type="submit" class="delete-button" onclick="return confirm('本当に削除しますか?')">削除</button>
</form>
</div>
</li>
{% endfor %}
</ul>
<a href="{{ url_for('vat.add_vat') }}" class="button-link">新しい消費税額を追加</a>
{% endblock %}vat_form.htmlの編集(vatapp/templates内)
vat_form.html を次のように編集します。

今回は以上になります。

「python」おすすめ書籍 ベスト3 | 現役エンジニア&プログラミングスクール講師「python」の学習でお勧めしたい書籍をご紹介しています。お勧めする理由としては、考え方、イメージなどを適切に捉えていること、「生のpython」に焦点をあてて解説をしている書籍であることなどが理由です。勿論、この他にも良い書籍はありますが、特に質の高かったものを選んで記事にしています。ページの下部には「おすすめのITスクール情報」「おすすめ求人サイト」について情報を掲載中。...
ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。

「お気に入り」の登録・削除方法【Google Chrome / Microsoft Edge】「お気に入り」の登録・削除方法【Google Chrome / Microsoft Edge】について解説している記事です。削除方法も掲載しています。...

【パソコン選び】失敗しないための重要ポイント | 現役エンジニア&プログラミングスクール講師【パソコン選び】失敗しないための重要ポイントについての記事です。パソコンのタイプと購入時に検討すべき点・家電量販店で見かけるCPUの見方・購入者が必要とするメモリ容量・HDDとSSDについて・ディスプレイの種類・バッテリーの持ち時間や保証・Officeソフト・ウィルス対策ソフトについて書いています。...
Blueprint Flask Flask-SQLAlchemy Jinja2 MVT python session SQLite アップロード エンジニア セッション テンプレートエンジン バリデーション フレームワーク ルーティング 作成方法 初心者 利用方法 注意点 画像 統合
-1280x720.jpg)


-640x360.jpg)

-640x360.jpg)
-640x360.jpg)


カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)
この続きはNoteとなります。