お知らせ
Excel VBA の ユーザーフォーム編(Part.1~Part.17)システム作成の記事は「Amazon」「楽天ブックス」「note」での販売となります。howahowablog.comではPart.1が試し読み可能となります。
目標
ユーザーフォームとコントロールの概要を理解できる。
ユーザーフォームの作成方法と設定方法を理解して利用できる。
作成するシステムを保存するフォルダ
作成するシステムのファイルを保存するフォルダを作成していきます。この記事ではデスクトップに「VBAワークスペース」としてフォルダを作成しています。

作成するシステムのファイル名
作成するシステムのファイルを「VBAワークスペース」フォルダ内で作成します。この記事ではファイル名を「VBA_System.xlsm」としています。

ユーザーフォームとコントロールの概要
ユーザーフォームの概要
ユーザーフォームとは
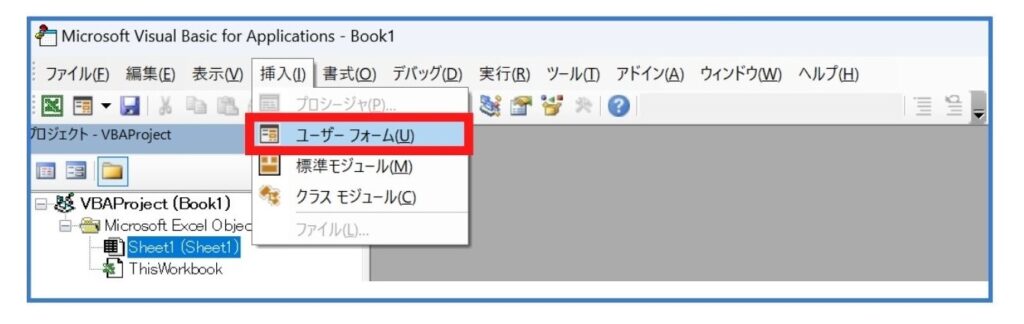
ユーザーフォームとはVBAで利用できるオリジナルのダイアログボックスのことです。ユーザーフォームはVBEの「挿入」タブからユーザーフォームを選択すると作成できます。(下キャプチャはユーザーフォームの土台部分)

コントロールの概要
コントロールとは
コントロールとは、ユーザーフォーム上に設置することのできる「テキストボックス」や「リストボックス」「オプションボタン」「コマンドボタン」などのオブジェクトのことです。ツールと呼ぶこともあります。
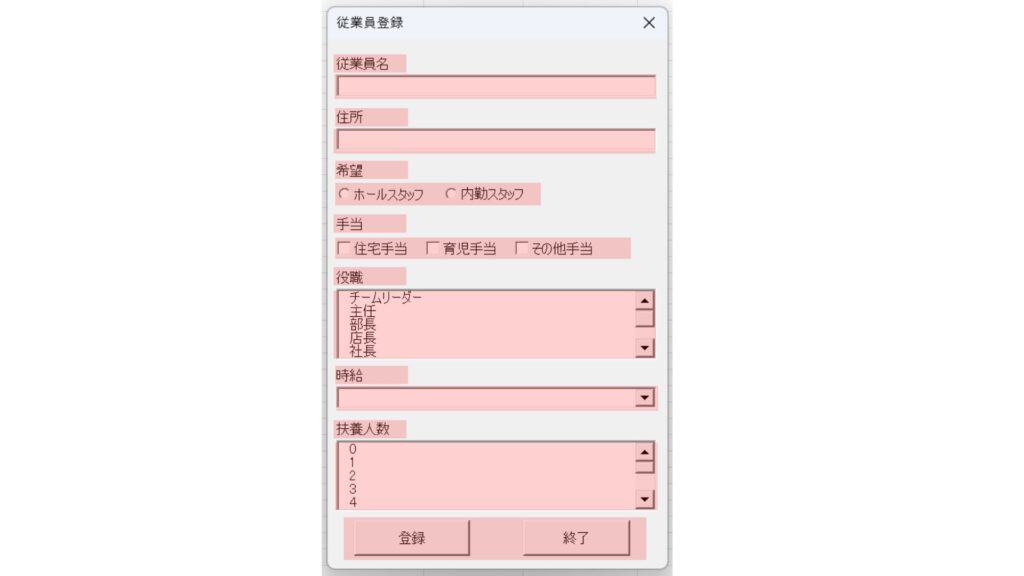
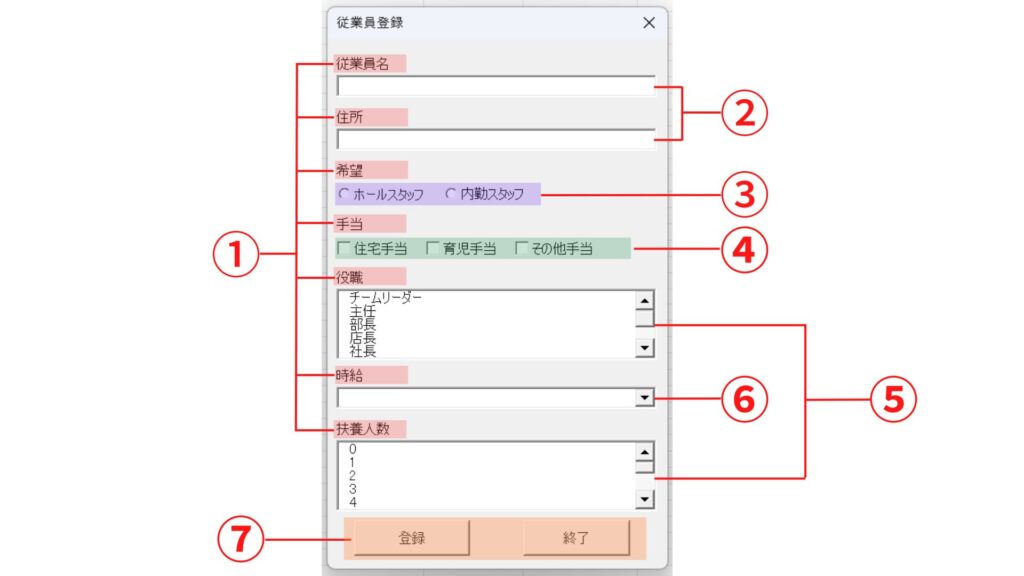
ユーザーフォームにコントロールを配置すると下のキャプチャのようなダイアログボックスを作成することができます。(下キャプチャの赤枠部分がコントロールです。)
※キャプチャのユーザーフォームは今回作成するサンプルシステムの一部です

コントロールの種類
下のユーザーフォームには7種類のコントロールが配置されています。それぞれ名前と用途は次のようになっています。

①ラベル(Label)
ユーザーフォーム上に項目名などを表示する時に利用します。
②テキストボックス(TextBox)
テキストや数値を入力できるボックスです。ここで入力されたテキストをプログラム側で利用したりセルへ出力したりします。
③オプションボタン(OptionButton)
択一式の選択ボタンとなります。ここでは「ホールスタッフ」か「内勤スタッフ」のいずれかが選択可能となります。両方の選択はできません。
④チェックボックス(CheckBox)
複数選択可能な選択ボタンです。ここでは「住宅手当」「育児手当」「その他手当」が複数選択可能となります。
⑤リストボックス(ListBox)
ユーザーフォームが開いた時に事前に準備したリスト項目を表示します。表示されたリスト項目から値を選択しプロシージャで利用したりセルへ出力したりできます。リストボックスにはエクセルのシートに事前に準備した項目を呼び込むことができます。
⑥コンボボックス(ComboBox)
リストボックスと同様にエクセルのシート内に準備したリスト項目を呼び込むことができます。リストボックスとの違いはコンボボックスでは呼び込んだリスト項目以外の値も入力し、利用することが可能なことです。
⑦コマンドボタン(CommandButton)
ユーザーフォームでイベントを利用できます。コマンドボタンを押下することでプロシージャの呼び出しが可能になります。イベントを利用してユーザーフォームに入力されたデータをプログラム側で利用したり消去をするなどの操作が可能になります。
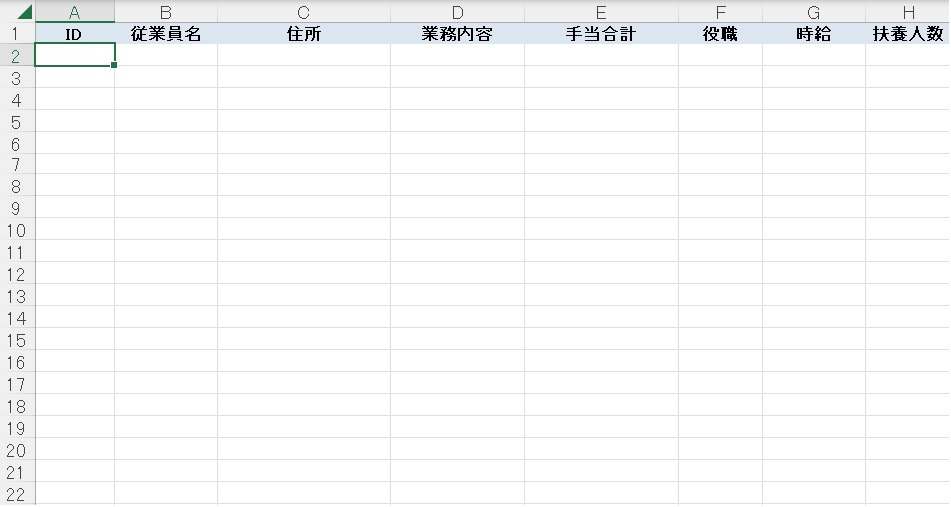
ワークシート(データの出力先)
ワークシート(データの出力先)
ユーザーフォームに入力した値はプロシージャ内で加工や、バリデーション(値の確認)を行った後にシートなどへ出力します。上のキャプチャにあったユーザーフォームでは、入力された値を下キャプチャにあるシートへ一行ずつ出力するようにプロシージャを作成していきます。

ユーザーフォームの作成方法と設定方法
ユーザーフォームの作成方法
ユーザーフォームの作成方法(作成の手順)
VBEから「挿入」タブをクリックし、「ユーザーフォーム」を選択します。

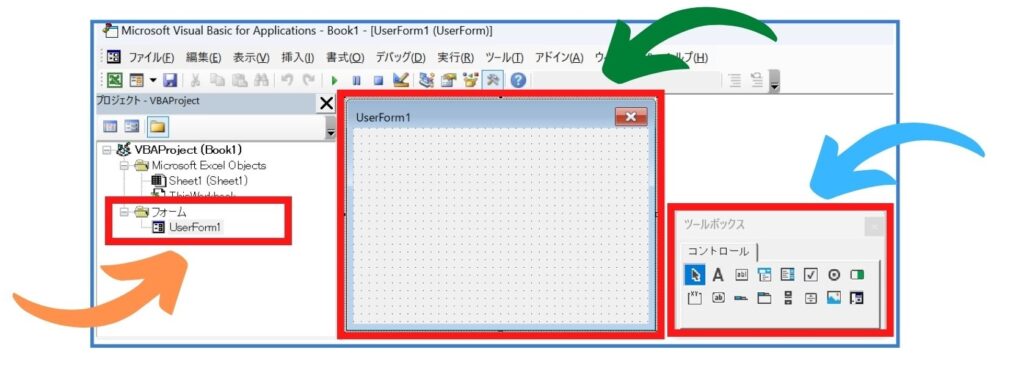
上のキャプチャの通り「ユーザーフォーム」を選択すると、プロジェクトエクスプローラーに「フォーム」ディレクトリと「UserForm1」が作成され、VBE中央にUserForm1とテキストボックスなどのオブジェクトを作成するための「ツールボックス」が表示されます。

ユーザーフォームの作成方法(プロパティウィンドウの見方)
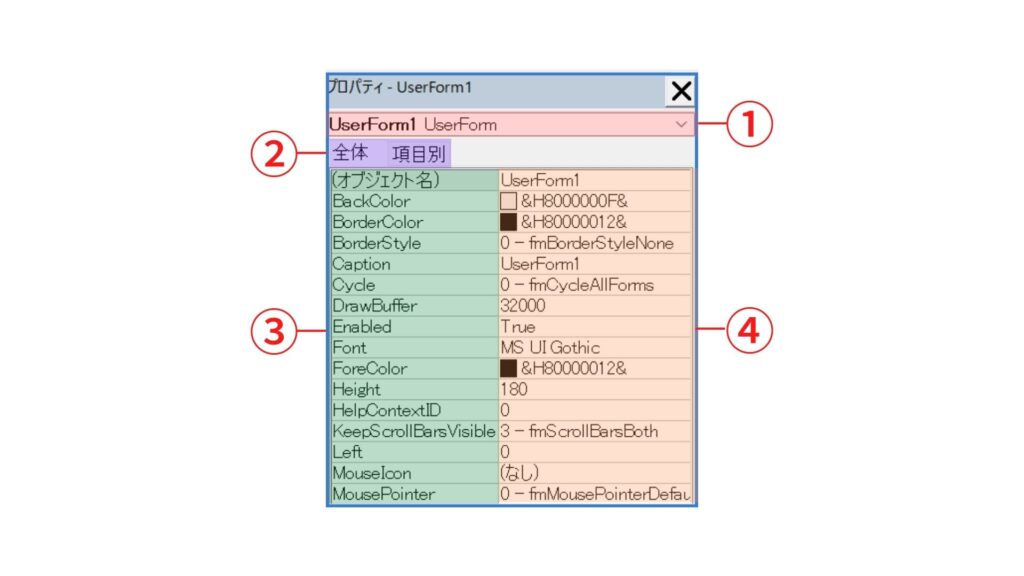
作成された「UserForm1」を選択すると左下にプロパティウィンドウが表示されます。ユーザーフォームのプロパティ設定を行っておくと開発時に複数準備したユーザーフォームを区別しやすいなど利便性が向上します。

①オブジェクトボックス
開発時に選択しているオブジェクト(ユーザーフォームやテキストボックス、オプションボタンなど)の名前と種類を表示します。①赤枠内の左側の太文字「UserForm1」は、③緑枠内の一番上の「(オブジェクト名)」で④オレンジ枠内の設定値(このオブジェクトの名前)である「UserForm1」が表示されています。①赤枠内の右側の「UserForm」はオブジェクトの種類を示します。
UserForm1 UserForm
オブジェクト名 オブジェクトの種類
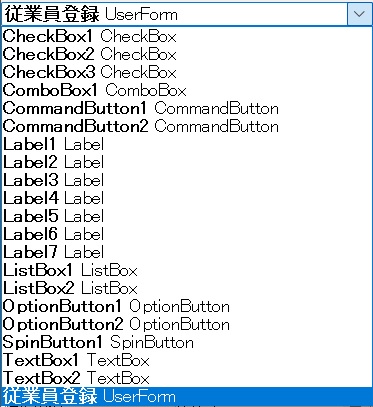
右側のプルダウンを押下するとユーザーフォームに設定されているオブジェクト(ユーザーフォームやコントロール)の一覧が表示されます。

②プロパティタブ
「全体」を選択するとオブジェクトのプロパティがアルファベット順で表示されます。「項目別」を選択するとプロパティが項目別に分類されて表示されます。
③プロパティ名
オブジェクトのプロパティ名を表示します。
④設定値
③プロパティ名に対応する値を設定できます。
ユーザーフォームの設定方法
ユーザーフォームの設定方法
ユーザーフォームの設定方法(オブジェクト名)
ユーザーフォームのオブジェクト名を変更します。オブジェクト名を設定するとプロジェクトエクスプローラー内の表示が変わります。
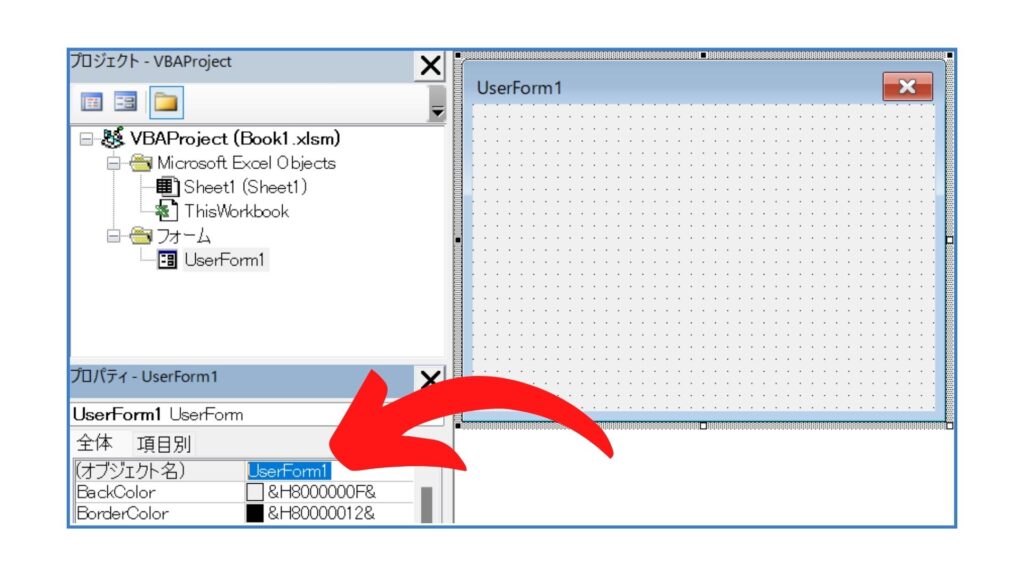
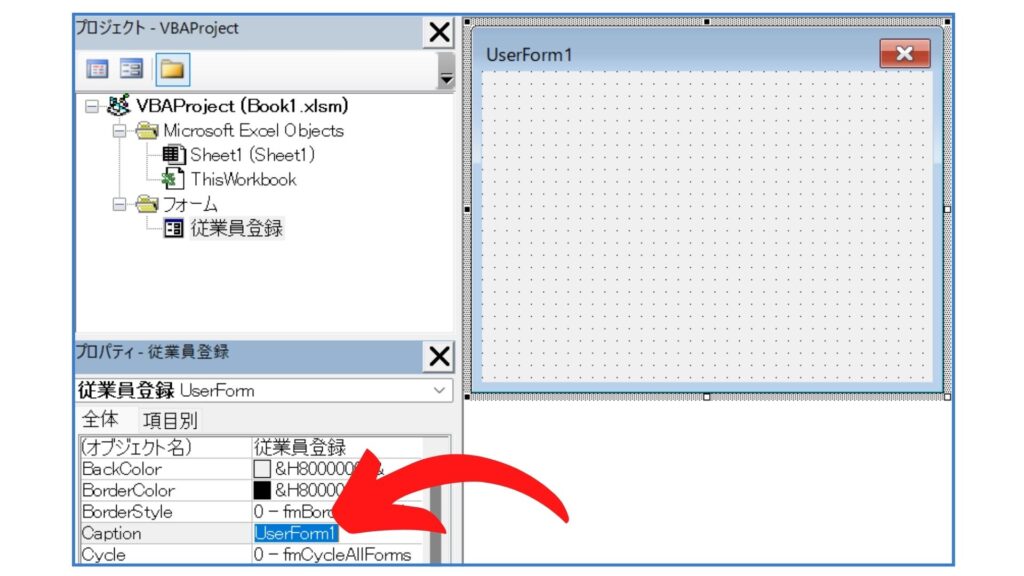
1.プロパティウィンドウのオブジェクト名の設定値の部分をクリックします。

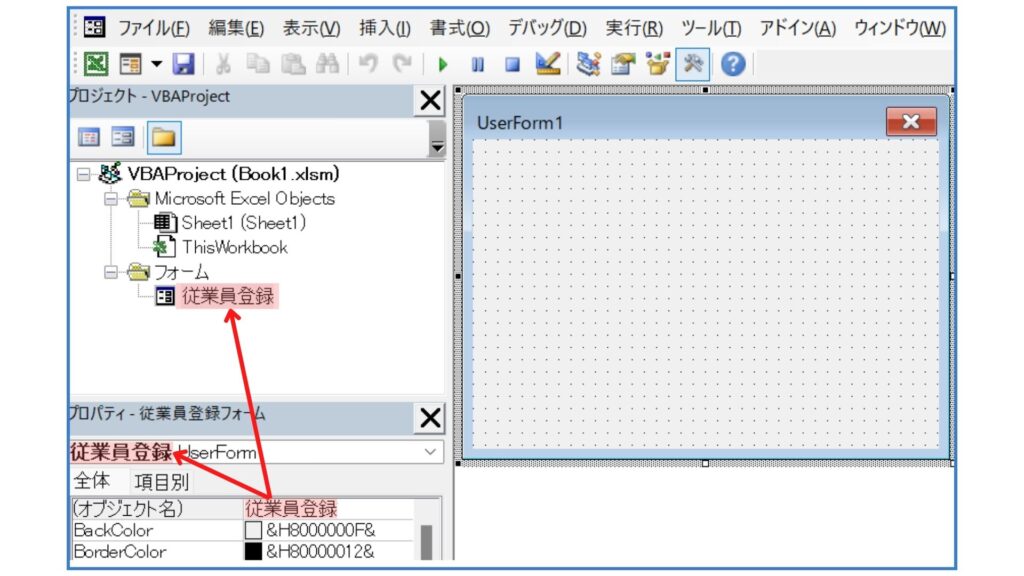
2.オブジェクト名の設定値を「従業員登録」に変更します。変更後は下のキャプチャのようにオブジェクトボックス部分とプロジェクトエクスプローラー部分の表示が変更されます。

ユーザーフォームの設定方法(Caption)
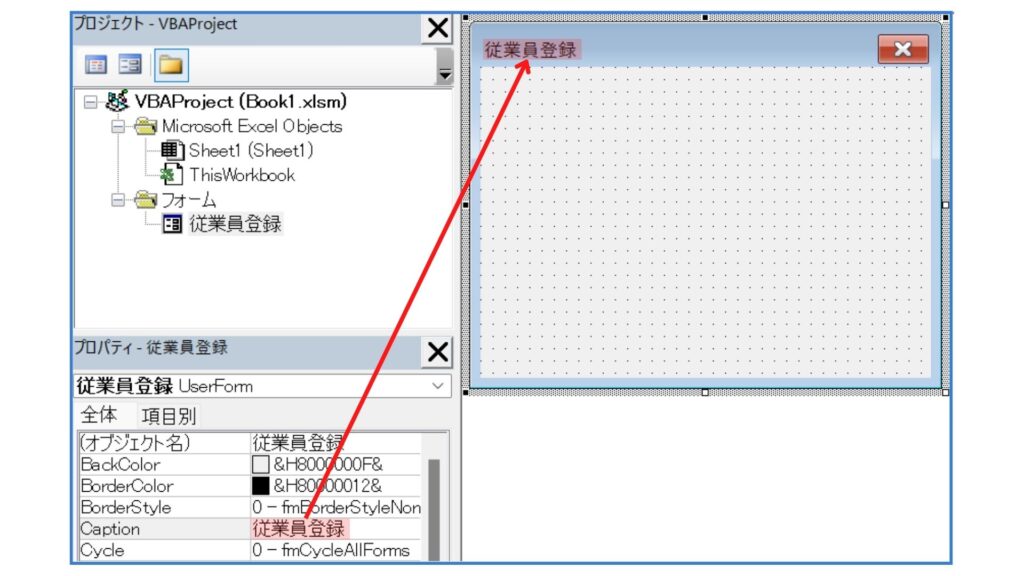
ユーザーフォームのCaptionを変更します。Captionはオブジェクト名とは異なり、ユーザーフォームの表示部分の名前です。ユーザーフォームの左上の表示が変更されます。
1.プロパティウィンドウの「Caption」の設定値の部分をクリックします。

2.設定値を「従業員登録」に変更します。変更が完了するとユーザーフォームの左上部分の名前が変更されます。

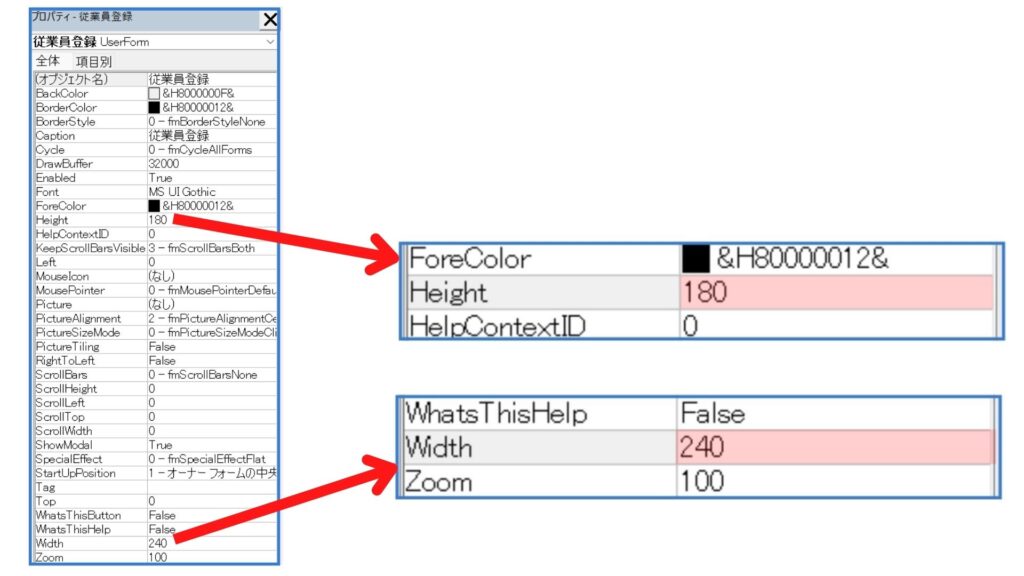
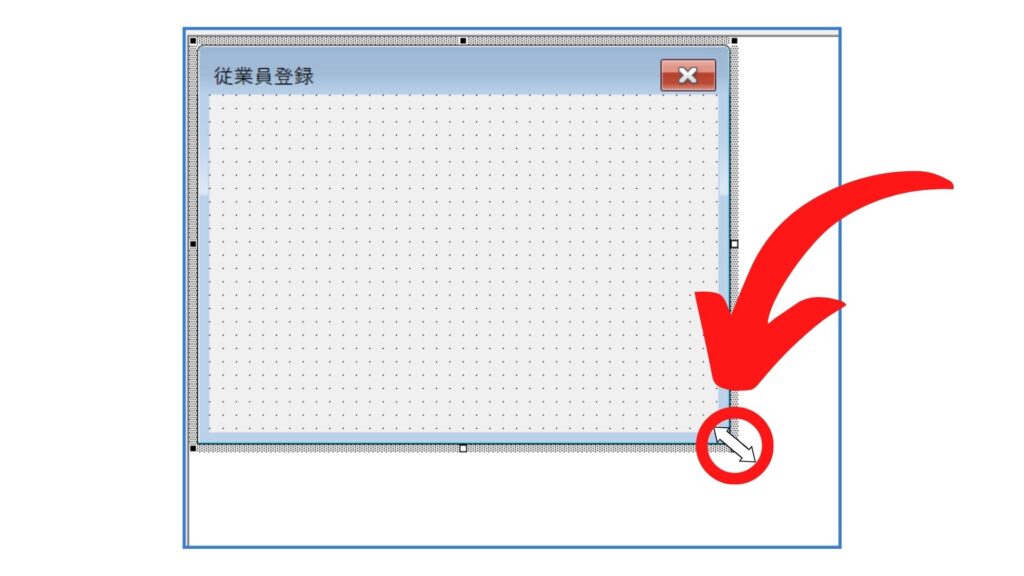
ユーザーフォームの設定方法(Height と Width)
ユーザーフォームの高さや幅をプロパティを利用して変更することが可能です。高さの変更には「Height」プロパティを利用します。幅の変更には「Width」プロパティを利用します。


今回は以上となります。次回以降でコントロールの配置とプロパティの設定を行っていきます。更に、その後の記事でプロシージャの作成を行いシステムを完成に近づけていきます。
基礎学習編はこちら
システム制作編はこちら

ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。








-640x360.jpg)





カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)