
目標
- Flaskの概要を理解する。
- Flaskの開発環境を構築できる。
Flaskの概要
Flaskの概要
FlaskはPythonで書かれた軽量なWebフレームワークです。シンプルで柔軟性が高いため、プロジェクトに応じたカスタマイズが容易な特徴を持ちます。
例えば、データベース機能などは拡張機能として利用する仕組みとなっていて、デフォルトでは組み込まれていません。
このように、必要な機能を追加でインストールし、利用することができるカスタマイズ性の高いWebフレームワークとなっています。
開発環境の構築
前提条件
この記事で利用する開発環境は「python3.11」「Visual Studio Code」を利用します。
前提条件
- 「python3.11」がインストール済
- 「Visual Studio Code」がインストール済
- 「Git」がインストール済
pythonのインストール方法は次の記事で確認して下さい。

仮想環境の構築
この記事では、venvモジュールを利用した仮想環境を利用してFlaskでのシステム開発を行います。Windowsでコマンドプロンプトを開いて次の要領でコマンドを入力します。
この記事ではディレクトリの作成場所をデスクトップ以下にします。コマンドプロンプトを開き、プロンプトが指定するカレントディレクトリをDesktopにします。
# 次のようにcd DesktopコマンドでDesktopに移動します。
C:\Users\user>cd Desktop
# プロンプトの表示が次のように変わります。
C:\Users\user\Desktop>
# 続けてpython -m venv <仮想環境のディレクトリ名>コマンドを入力します。
# 本記事ではディレクトリ名をvenvとしてFlaskProjディレクトリ内に作成します。
C:\Users\user\Desktop>python -m venv FlaskProj\venvコマンドを入力すると次のように仮想環境venvを持つFlaskProjディレクトリが作成されます。

仮想環境の有効化
作成した仮想環境を利用するには有効化する必要があります。有効化には次のコマンドを利用します。
# 仮想環境を有効化します。
C:\Users\user\Desktop>FlaskProj\venv\Scripts\Activate
# 仮想環境が有効化されます。
(venv) C:\Users\user\Desktop>仮想環境を無効化するには次のように入力します。
# 仮想環境を無効化します。
(venv) C:\Users\user\Desktop>deactivate
# 仮想環境が無効化されます。
C:\Users\user\Desktop>Flaskをインストールする
仮想環境の作成と有効化ができたら、Flaskをインストールします。Flaskのインストールは次のコマンドで行います。
# 仮想環境を有効化します。
C:\Users\user\Desktop>FlaskProj\Scripts\Activate
# 仮想環境が有効化されます。
(venv) C:\Users\user\Desktop>
# pipのアップデート
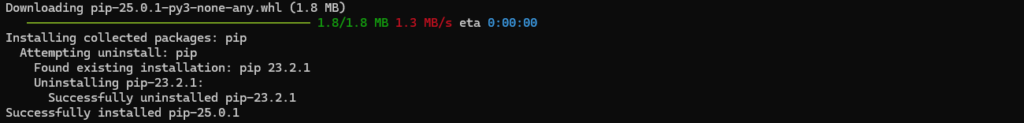
(venv) C:\Users\user\Desktop>python.exe -m pip install --upgrade pip
# Flaskのインストール
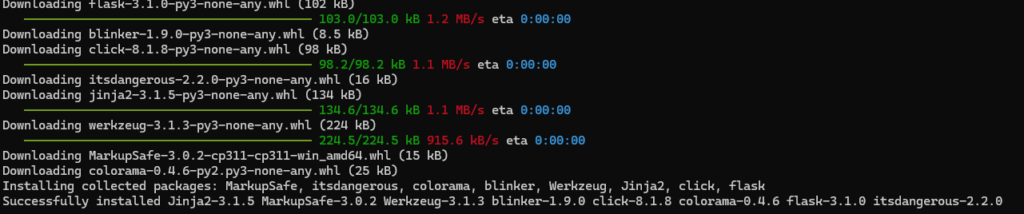
(venv) C:\Users\user\Desktop>pip install flask

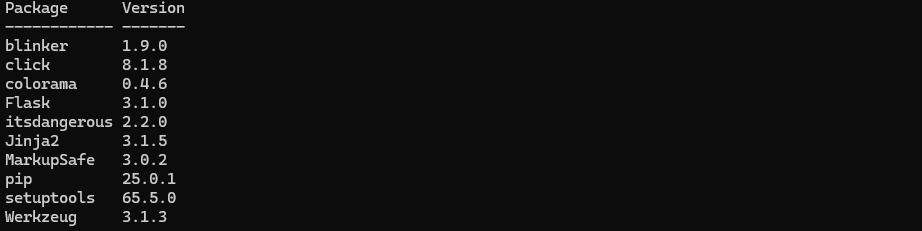
次のコマンドでFlaskと同時にインストールしたパッケージも確認できます。
# Flaskと同時にインストールしたパッケージの確認
(venv) C:\Users\user\Desktop>pip list
Visual Studio Codeで拡張機能を追加
Visual Studio Codeには次の拡張機能をインストールします。
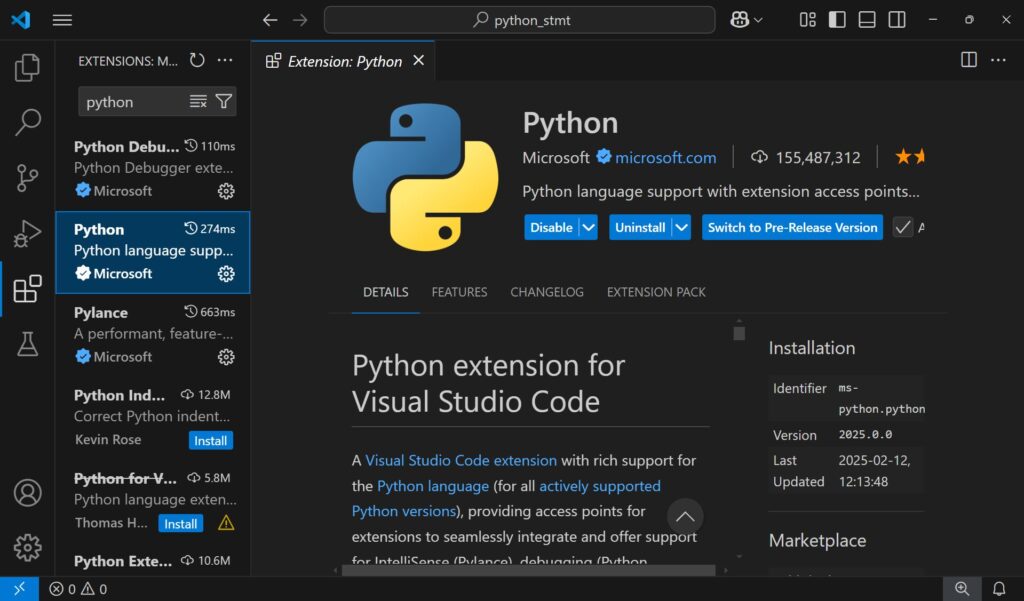
拡張機能の検索とインストールは左側メニューにある次のアイコンから行います。

検索ボックスに「python」と入力して表示される次の拡張機能をインストールします。
Python拡張機能

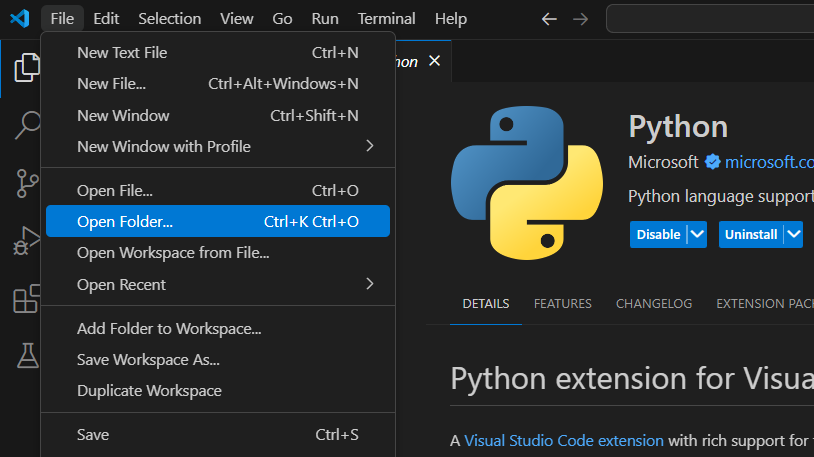
Fileタブの「Open Folder」から仮想環境のディレクトリを開きます。

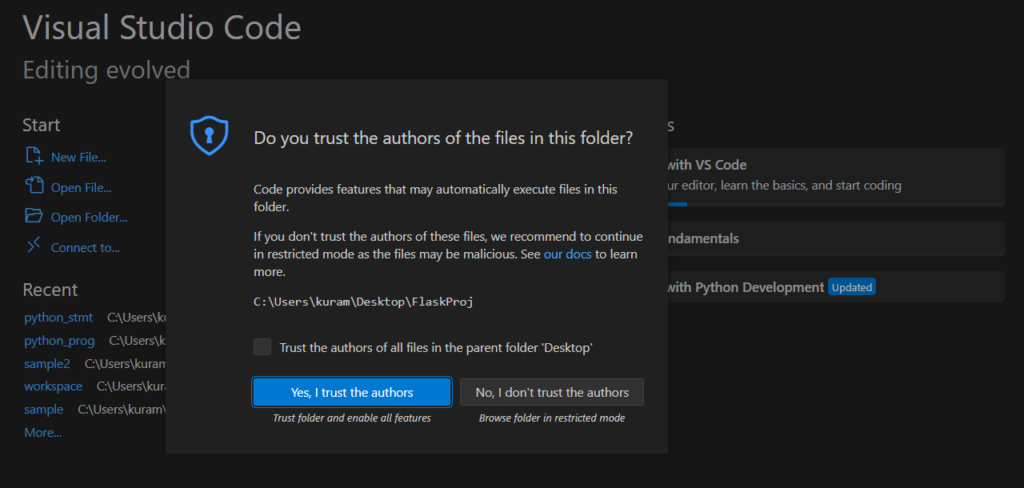
次の表示が出たら「Yes, I trust the author」をクリックします。

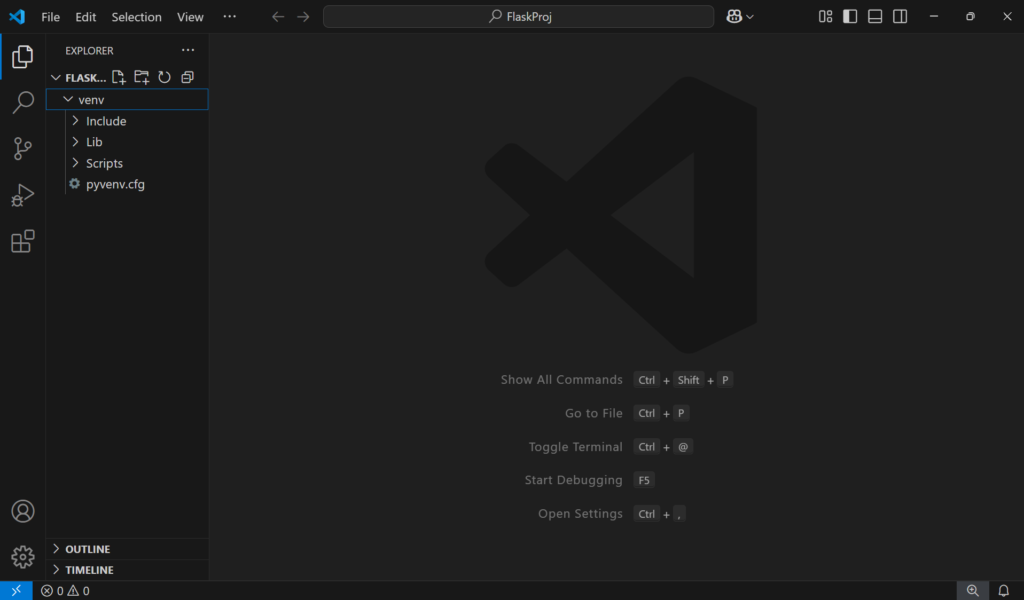
次のように仮想環境のディレクトリ名が表示されます。
※この記事ではFlaskProj内のvenv

Visual Studio Codeのターミナルを開いて仮想環境をアクティブにします。(これまで利用したコマンドプロンプトは閉じて構いません。)
次のコマンドでRuffをインストールします。
# ruffのインストール
(venv) C:\Users\user\Desktop\FlaskProj>pip install ruff
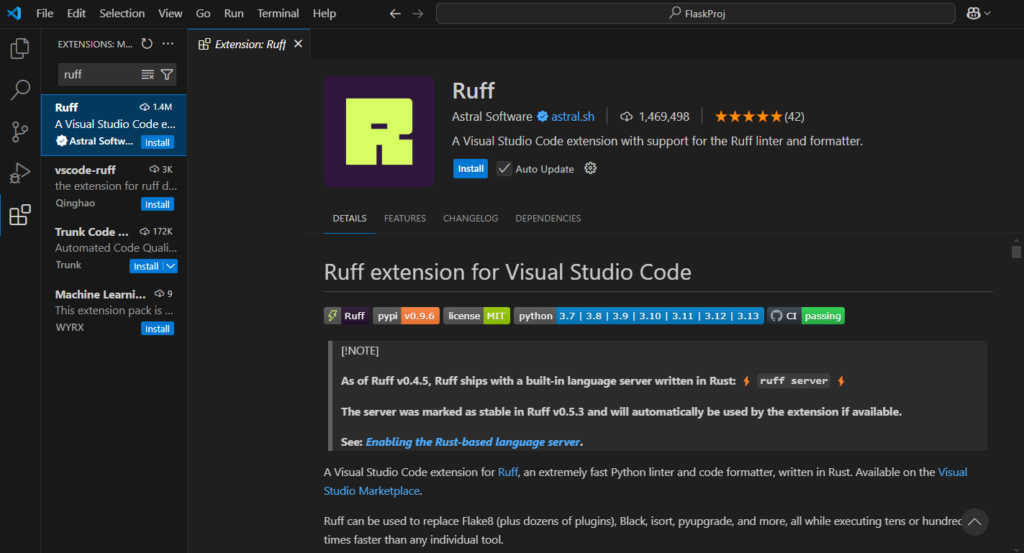
次にVisual Studio Codeの拡張機能からRuffをインストールします。
Ruff拡張機能

FlaskProjディレクトリの直下に「pyproject.toml」ファイルを作成して次の通り記述します。
[tool.ruff]
# 最大行長の設定
line-length = 88 # Blackのデフォルト値に合わせる
[tool.ruff.lint]
# 使用するルール (Flake8 + isort)
select = ["E", "F", "I"]
# 除外するルール
ignore = ["E501"] # E501: 長すぎる行を許容 (Blackと競合しやすいため)
# 除外するファイル・ディレクトリ
exclude = ["venv", "migrations", "__pycache__"]
# isort の設定 (インポート順序)
[tool.ruff.lint.isort]
known-first-party = ["app"]
combine-as-imports = true
# フォーマット設定 (Blackと同じ動作)
[tool.ruff.format]
docstring-code-format = true # docstring 内のコードも整形VSCode で Ctrl + Shift + P を押して、settings.json を開き、以下を追加します。
{
"python.linting.enabled": true,
"python.linting.ruffEnabled": true,
"editor.formatOnSave": true,
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff"
}
}続けてVSCode のコマンドパレット (Ctrl + Shift + P) で Python: Select Interpreter を検索し、「./FlaskProj/venv/Scripts/python.exe」(ワークスペースの設定)を選択します。
設定が終わったら、Ruff の実行を行います。
# コードのリント
(venv) C:\Users\user\Desktop\FlaskProj>ruff check .
# 自動修正
(venv) C:\Users\user\Desktop\FlaskProj>ruff check . --fix
# コードフォーマット(pythonのファイルがない、もしくはすでにフォーマット済みの場合は何も表示されません。)
(venv) C:\Users\user\Desktop\FlaskProj>ruff format .pre-commit をインストールして、コミット前に Ruff を自動実行できるように設定します。
次のコマンドで pre-commit をインストールします。
# pre-commitのインストール
(venv) C:\Users\user\Desktop\FlaskProj>pip install pre-commit
.pre-commit-config.yamlファイルをFlaskProjディレクトリの直下に作成します。
repos:
- repo: https://github.com/astral-sh/ruff-pre-commit
rev: v0.1.9
hooks:
- id: ruff
- id: ruff-format次のコマンドで pre-commit をセットアップします。
# git initの実行
(venv) C:\Users\user\Desktop\FlaskProj>git init
# pre-commitのインストール
(venv) C:\Users\user\Desktop\FlaskProj>pre-commit install.gitignoreファイルに「venv/」に追加します。(.gitignoreファイルの作成場所はFlaskProjの直下です。)
#.gitignoreの中身
venv/
__pycache__/
*.pyc
*.pyo今回は以上になります。


ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。





-640x360.jpg)
-640x360.jpg)

-640x360.jpg)


カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)