
目標
- SQLiteについて概要が理解できる。
- Flaskでデータベース利用の為のセットアップ(Flask-SQLAlchemyの導入)が行える。
SQLite
SQLiteの概要
SQLiteは、非常に軽量で、サーバーを必要とせず、ファイルシステム上にデータベースを保存する組み込み型のデータベース管理システムです(サーバーとして動作せず、アプリケーションに直接組み込まれます。)。SQLiteには以下の特徴があります。
- ファイルベース:SQLiteのデータは、単一のファイル(例えば、database.db)として保存されます。これにより、データベースを管理するためのサーバーを立てる必要がありません。
- 軽量:小さなデータベースや開発段階でのテスト用のデータベースとして非常に適しています。サーバー型のデータベース(MySQLやPostgreSQL)に比べて、軽量で設定が簡単です。
- ACIDトランザクション:SQLiteは、データの整合性を保つためのACID(Atomicity, Consistency, Isolation, Durability)トランザクションをサポートしています。
SQLiteを、Flaskと組み合わせることで、手軽にデータベースを利用したWebアプリケーションを開発できます。そのため、プロトタイピングで非常に便利です。
FlaskとSQLiteの統合
FlaskアプリケーションとSQLiteの統合は、とても簡単で、Flask-SQLAlchemyというライブラリをインストールするだけでセットアップできます。
Flask-SQLAlchemyのインストール
Flask-SQLAlchemyをインストールします。
# 仮想環境が有効化されます。
C:\Users\user\Desktop\FlaskProj>.venv\Scripts\activate
# Flask-SQLAlchemyをインストールします。
(venv) C:\Users\user\Desktop\FlaskProj>pip install Flask-SQLAlchemy
FlaskアプリケーションでFlask-SQLAlchemyを使用するためにインポートします。
from flask_sqlalchemy import SQLAlchemyFlask-SQLAlchemyライブラリの利用
商品モデルクラスの定義
FlaskでSQLAlchemyを使ってデータベースモデルを管理する際には、今回のような商品モデルをクラスの別ファイルにするのが一般的で、推奨されています。こうすることで、コードが整理され、アプリケーションが大きくなっても管理がしやすくなります。
Flaskアプリケーションを構築する際に、通常、モデル、ビュー、コントローラー(ルート)を分けて、よりモジュール化された構成にします。これにより、アプリケーションが拡張されても、コードが整理されていることもあり、可読性やメンテナンス性が向上します。
今回は次のように、models.pyというファイルを作成して、商品モデルをその中に作成し、app.pyからインポートして使います。
models.pyファイルの作成
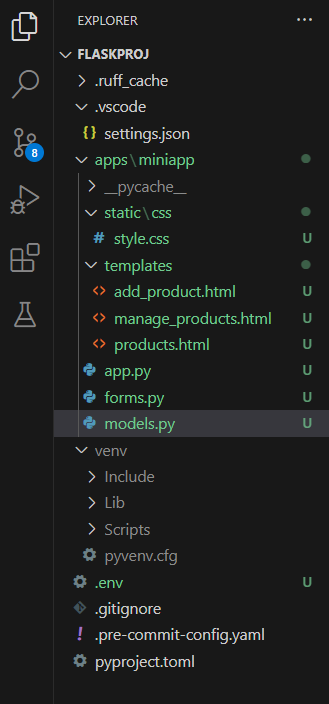
models.pyファイルをminiappディレクトリに作成します。

models.pyファイルに次のプログラムを入力します。
from flask_sqlalchemy import SQLAlchemy
# SQLAlchemyインスタンスを共通で使えるように
db = SQLAlchemy()
# 商品モデル(テーブル)の定義
class Product(db.Model):
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(100), nullable=False)
price = db.Column(db.Integer, nullable=False)
def __repr__(self):
return f"<Product {self.id} - {self.name} - {self.price}>"
app.pyの編集
続けてapp.pyファイルのプログラムを修正し、Flaskアプリケーションを使って、SQLiteデータベースで商品のデータを管理するための処理を実装します。
from flask import Flask, redirect, render_template, url_for
from apps.miniapp.forms import AddProductForm
from apps.miniapp.models import Product, db # models.pyからインポート
# アプリケーションの初期化
app = Flask(__name__)
app.secret_key = "your_secret_key"
# SQLiteの設定
app.config["SQLALCHEMY_DATABASE_URI"] = (
"sqlite:///products.db" # SQLiteデータベースファイル
)
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = False # 不要な変更追跡を無効化
# SQLAlchemyのインスタンスを初期化
db.init_app(app)
# アプリケーションコンテキスト内でテーブル作成
with app.app_context():
db.create_all()
# ルート: トップページ
@app.route("/")
def index():
return "Top page"
# ルート: 商品一覧ページ
@app.route("/products")
def product_list():
products = Product.query.all() # SQLiteから商品データを取得
return render_template("products.html", products=products)
# ルート: 商品追加ページ
@app.route("/add_product", methods=["GET", "POST"])
def add_product():
form = AddProductForm()
if form.validate_on_submit():
# フォームが送信され、バリデーションが成功した場合
name = form.product_name.data
price = form.product_price.data
# 新しい商品をデータベースに追加
new_product = Product(name=name, price=price)
db.session.add(new_product) # セッションに追加
db.session.commit() # データベースにコミット
# 商品一覧ページにリダイレクト
return redirect(url_for("product_list"))
return render_template("add_product.html", form=form)
# ルート: 商品管理ページ
@app.route("/manage_products")
def manage_products():
return render_template("manage_products.html")
if __name__ == "__main__":
app.run(debug=True)
テンプレートの修正はなし
products.html と add_product.html のテンプレートをそのまま利用することができます。products.htmlでは、productsというリストをループして商品の一覧を表示する形にします。
add_product.htmlの商品追加フォームの内容。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品追加</title>
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
<h1>商品追加ページ</h1>
<ul>
<li><a href="{{ url_for('product_list') }}" class="button-link">商品一覧に戻る</a></li>
<li><a href="{{ url_for('manage_products') }}" class="button-link">商品管理ページ</a></li>
</ul>
<h1>商品追加フォーム</h1>
<form method="POST" action="{{ url_for('add_product') }}">
{{ form.hidden_tag() }} <!-- CSRFトークンを含めるため -->
<label for="product_name">商品名</label>
{{ form.product_name() }} <!-- 商品名入力フィールド -->
{% if form.product_name.errors %}
<ul>
{% for error in form.product_name.errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}
<label for="product_price">価格</label>
{{ form.product_price() }} <!-- 価格入力フィールド -->
{% if form.product_price.errors %}
<ul>
{% for error in form.product_price.errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}
<input type="submit" value="商品を追加する">
</form>
</body>
</html>仮想環境を有効化し、サーバーを起動します。
# 仮想環境を有効化します。
C:\Users\user\Desktop\FlaskProj>.venv\Scripts\activate
# 仮想環境が有効化されます。
(venv) C:\Users\user\Desktop\FlaskProj>
# サーバーを起動します。
(venv) C:\Users\user\Desktop\FlaskProj>flask runブラウザで http://127.0.0.1:5000/manage_productsにアクセスします。
商品管理ページが表示されます。

商品一覧ボタンを押下すると、商品一覧ページが表示されます。始めて開いた状態では商品一覧には何もありません。

商品を追加するボタンを押下すると、商品追加ページが表示されます。

商品名と価格を入力して「商品を追加する」ボタンを押下します。

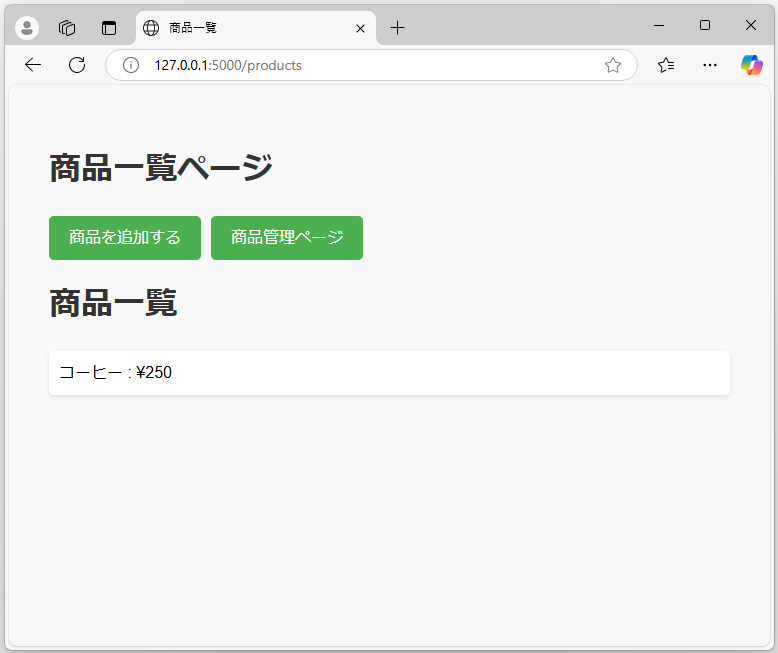
http://127.0.0.1:5000/products にリダイレクトされます。

商品が追加されています。このデータベースはVisual Studio Codeのエクスプローラーで確認ができます。今回の場合は、 instanceディレクトリの中に、products.db というファイルで生成されているのが確認できます。

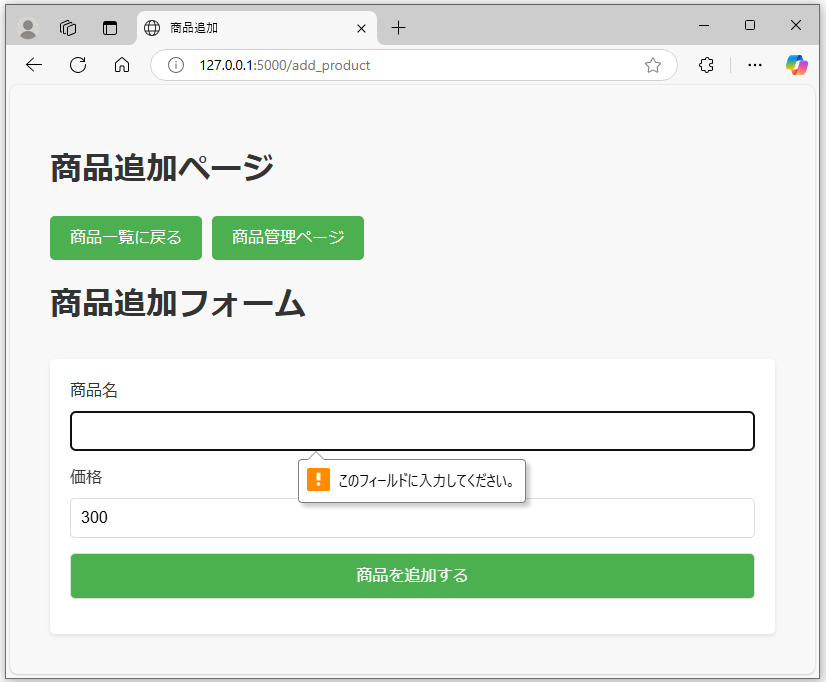
続けて、商品追加ページで商品名を空で送信ボタンを押下します。

商品の追加はされず、商品追加ページが再表示されます。
今回は以上になります。

ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。


-1280x720.jpg)

-640x360.jpg)
-640x360.jpg)


-640x360.jpg)


カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)