
python| まとめ | 現役エンジニア&プログラミングスクール講師「python」のまとめページです。pythonに関して抑えておきたい知識や文法やにについて記事をまとめています。まとめページの下部には「おすすめの学習書籍」「おすすめのITスクール情報」「おすすめ求人サイト」について情報を掲載中...
目次
目標
- 利用中の全てのテーブルのメニュー画面へ移動できるページの作成
利用中のテーブル管理機能
ここでは、利用中の各テーブルのメニュー画面を店員側から操作できる機能を実装します。新機能用のブランチ feature-each-tableブランチを作成します。次のコマンドでブランチを作成します。
$ git checkout -b feature-each-table
必要なファイルの準備
この機能は新しいアプリケーションを作成するのではなく、qrcodeappの中で実装します。「qrcodeapp」の中に次のファイルを準備します。
- apps/qrcodeapp/templates/eachtable.html
apps/qrcodeapp/app.py
apps/qrcodeapp/app.pyに次のルートを追加します。
ルート:qrcode_in_use_tables
@qrcode_bp.route("/in_use", methods=["GET"])
@login_required
def qrcode_in_use_tables():
now = datetime.now(timezone.utc)
# 有効なトークンがあるテーブルを取得(Billが会計前)
in_use_tokens = (
db.session.query(TableAccessToken)
.filter(
TableAccessToken.expires_at > now,
TableAccessToken.bill.has(
Bill.status.in_(["Order in progress", "pending"])
),
)
.all()
)
# テーブルと対応するトークンを抽出
in_use_tables = [
{"table_id": token.table_id, "token": token.token} for token in in_use_tokens
]
return render_template(
"eachtable.html", in_use_tables=in_use_tables, title="利用中のテーブル一覧"
)apps/qrcodeapp/templates/eachtable.html
apps/qrcodeapp/templates/eachtable.html を次のように編集します。
{% extends "qrcode_base.html" %}
{% block title %}{{ title }}{% endblock %}
{% block header %}
<ul>
<li><a href="{{ url_for('common.admin_dashboard') }}" class="button-link">管理業務一覧</a></li>
</ul>
{% endblock %}
{% block content %}
<div class="qr-container">
<h1 class="qr-title">利用中のテーブル一覧</h1>
{% if in_use_tables %}
<ul class="table-list">
{% for table in in_use_tables %}
<li>
テーブル {{ table.table_id }} |
<a href="/orders/order/table/{{ table.table_id }}?token={{ table.token }}">
テーブルへ移動
</a>
</li>
{% endfor %}
</ul>
{% else %}
<p>現在利用中のテーブルはありません。</p>
{% endif %}
</div>
{% endblock %}apps/qrcodeapp/static/css/style.css
apps/qrcodeapp/static/css/style.css に次のスタイルを追記します。
/* テーブルリストのスタイル */
.table-list {
font-size: 20px;
text-align: center;
margin: 0;
list-style: none;
}
/* スマホ用レスポンシブデザイン */
@media screen and (max-width: 767px) {
/* QRコードコンテナのスタイル */
.qr-container {
padding: 20px;
margin: 0;
}
/* タイトルのスタイル */
.qr-title {
font-size: 20px;
text-align: center;
margin-bottom: 20px;
}
/* テーブルリストのスタイル */
.table-list {
font-size: 16px;
text-align: center;
}
/* 管理業務一覧ボタン */
header ul {
padding: 0;
text-align: center;
margin-top: 20px;
}
header li {
display: inline-block;
margin: 5px;
}
/* 空きテーブルのメッセージ */
.qr-container p {
text-align: center;
font-size: 16px;
color: #555;
}
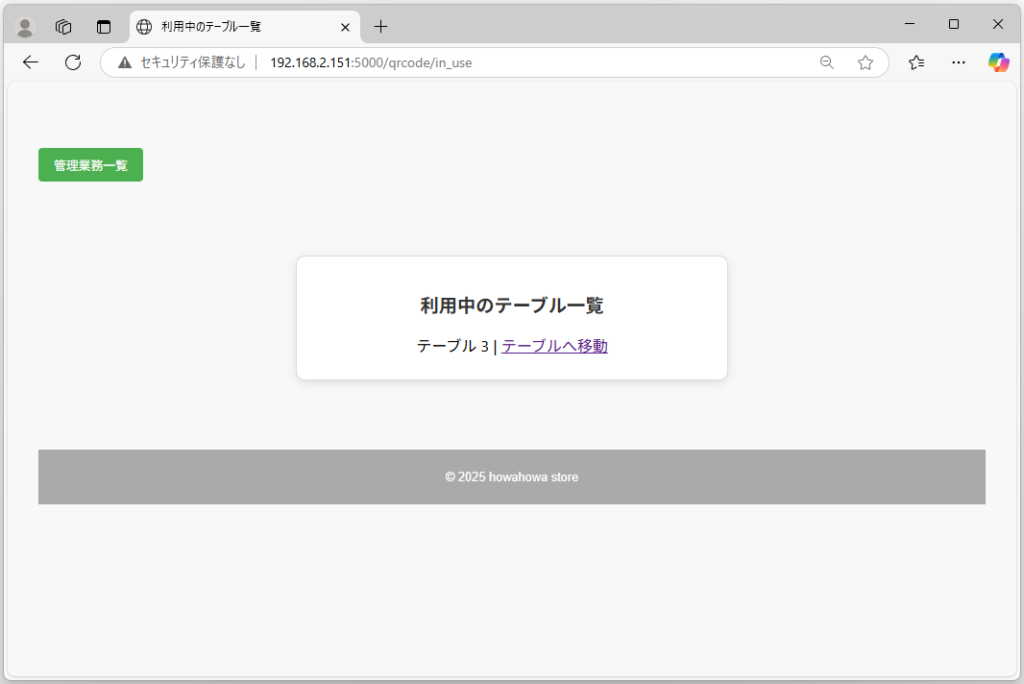
}アプリケーションを再起動して表示を確認すると、次のように表示されます。

スマホでは次のように表示されます。


今回は以上になります。

「python」おすすめ書籍 ベスト3 | 現役エンジニア&プログラミングスクール講師「python」の学習でお勧めしたい書籍をご紹介しています。お勧めする理由としては、考え方、イメージなどを適切に捉えていること、「生のpython」に焦点をあてて解説をしている書籍であることなどが理由です。勿論、この他にも良い書籍はありますが、特に質の高かったものを選んで記事にしています。ページの下部には「おすすめのITスクール情報」「おすすめ求人サイト」について情報を掲載中。...
ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。

「お気に入り」の登録・削除方法【Google Chrome / Microsoft Edge】「お気に入り」の登録・削除方法【Google Chrome / Microsoft Edge】について解説している記事です。削除方法も掲載しています。...

【パソコン選び】失敗しないための重要ポイント | 現役エンジニア&プログラミングスクール講師【パソコン選び】失敗しないための重要ポイントについての記事です。パソコンのタイプと購入時に検討すべき点・家電量販店で見かけるCPUの見方・購入者が必要とするメモリ容量・HDDとSSDについて・ディスプレイの種類・バッテリーの持ち時間や保証・Officeソフト・ウィルス対策ソフトについて書いています。...
Blueprint Flask Flask-SQLAlchemy Jinja2 MVT python session SQLite アップロード エンジニア セッション テンプレートエンジン バリデーション フレームワーク ルーティング 作成方法 初心者 利用方法 注意点 画像 統合





-640x360.jpg)
-640x360.jpg)


カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)
この続きはNoteとなります。