
バージョン管理(Part1~Part.11)【Git編】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.5/10/11のみ試し読み可能となります。
バージョン管理(Part12~Part.21)【GitHub編(前編)】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.15/19のみ試し読み可能となります。
バージョン管理(Part21~Part.30)【GitHub編(後編)】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.24/30のみ試し読み可能となります。
「Kindle Unlimited」にご登録の方はキャンペーン価格で電子書籍の購入が可能です。
目標
GitHubのプルリクエスト作業を理解して行える。
プルリクエストの手順
プルリクエストの手順(howahowamember側)
前回までの記事で修正したファイルをリモートリポジトリへ「push」しました。今回はリモートリポジトリ上で修正したファイルのプルリクエストを行ってみたいと思います。
リモートリポジトリの確認(howahowamember側)
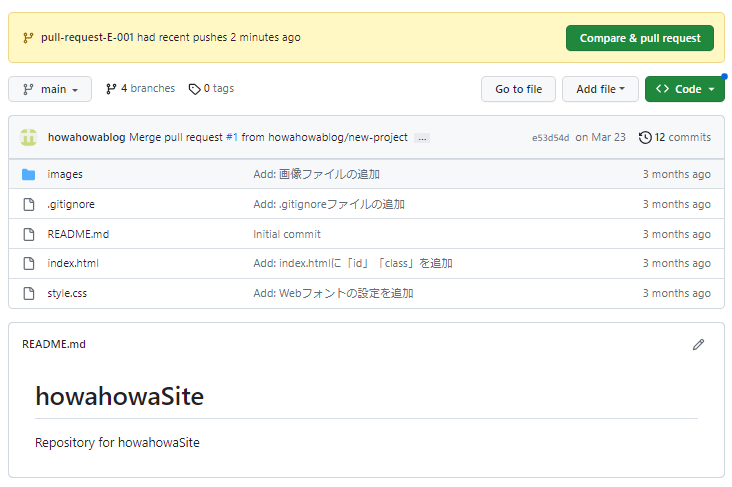
前々回同様でリモートリポジトリ(howahowablogアカウント)にブラウザでアクセスします。今回もコラボレーターのhowahowamemberからアクセスしてpushされたブランチを確認してみたいと思います。アクセスすると次のような表示になっています。
ここから編集

中央部分に「pull-request-E-001 had recent pushes xxx minute ago」と表示されています。push直後はこの「Compare & pull request」が表示されます。時間がたつとこの表示は消えるのでその時にはこのページの上にある「pull requests」タグからプルリクエストを作成することになります。
プルリクエストを作成(howahowamember側)
続けてリモートリポジトリ内に作成された「pull-request-E-001ブランチ」を同じくリモートリポジトリ内の「developブランチ」にマージするために、マージの申請を行います。(プルリクエスト)
「Compare & pull request」をクリックします。

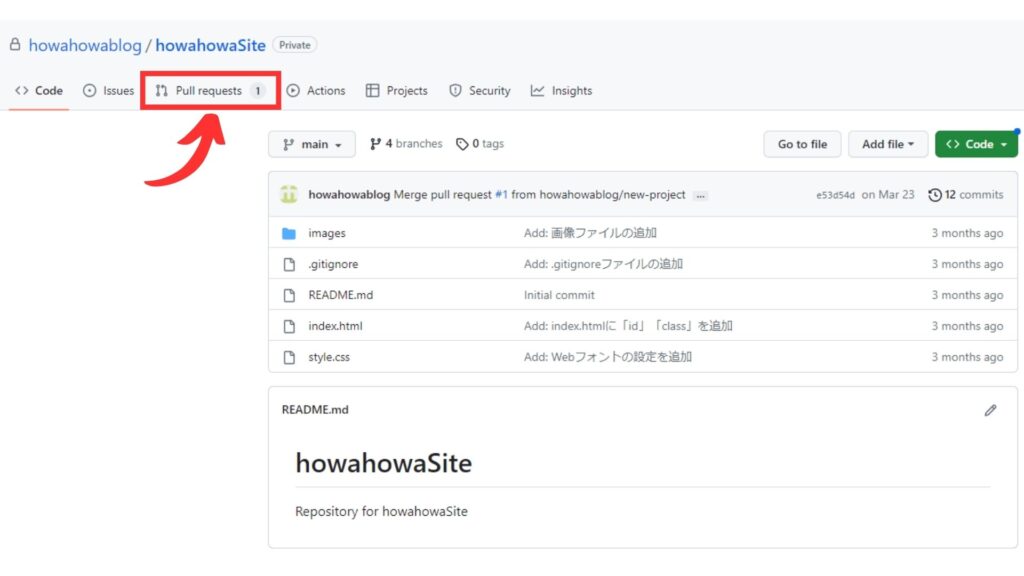
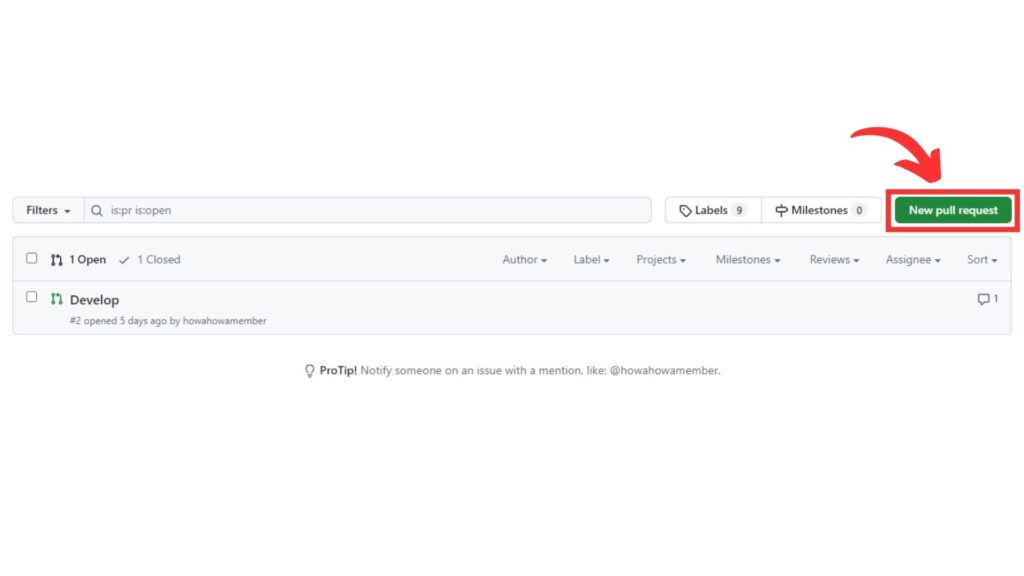
クリックすると下のようなリクエスト申請の画面が表示されます。続けて「New Pull Request」ボタンをクリックします。

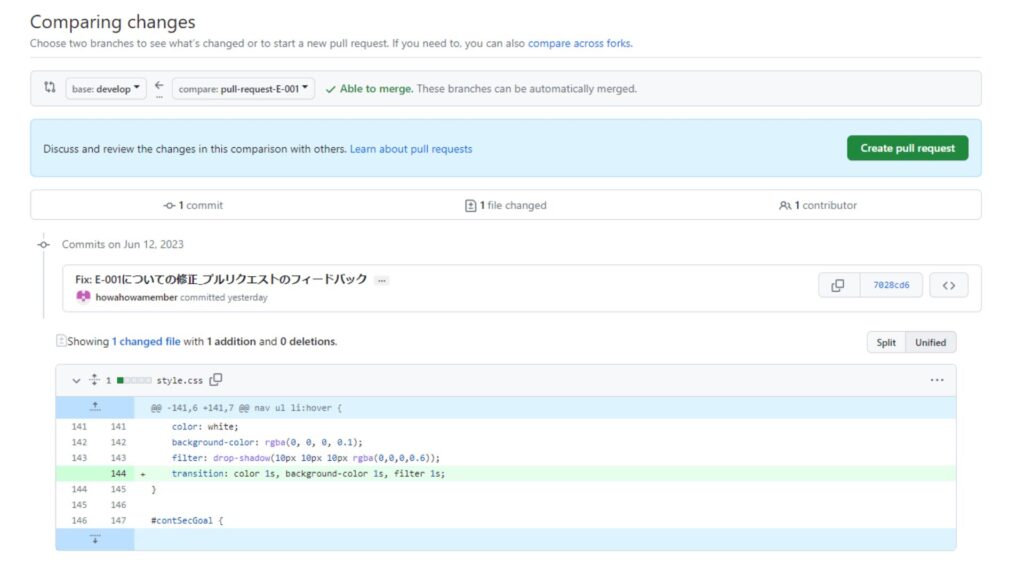
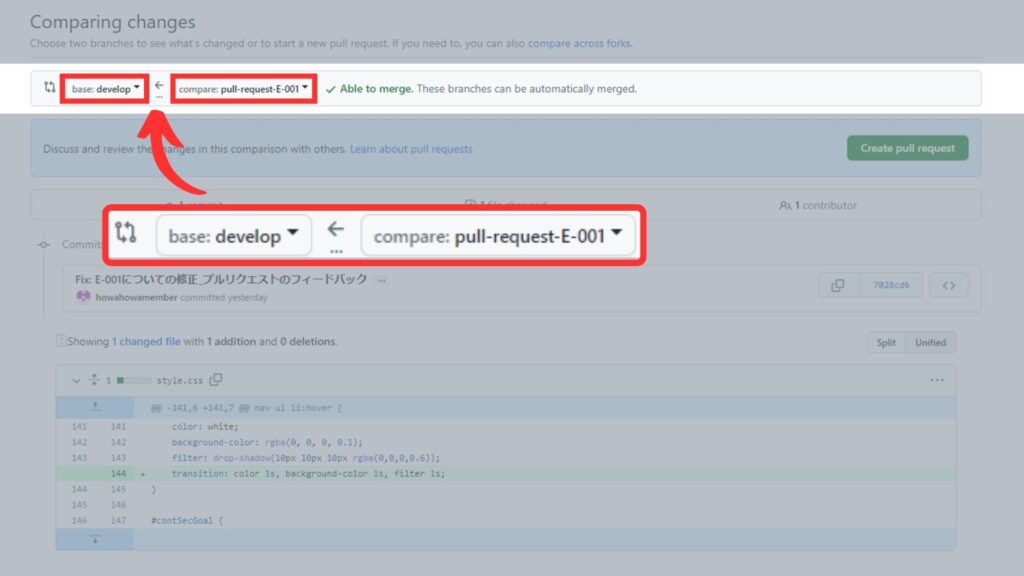
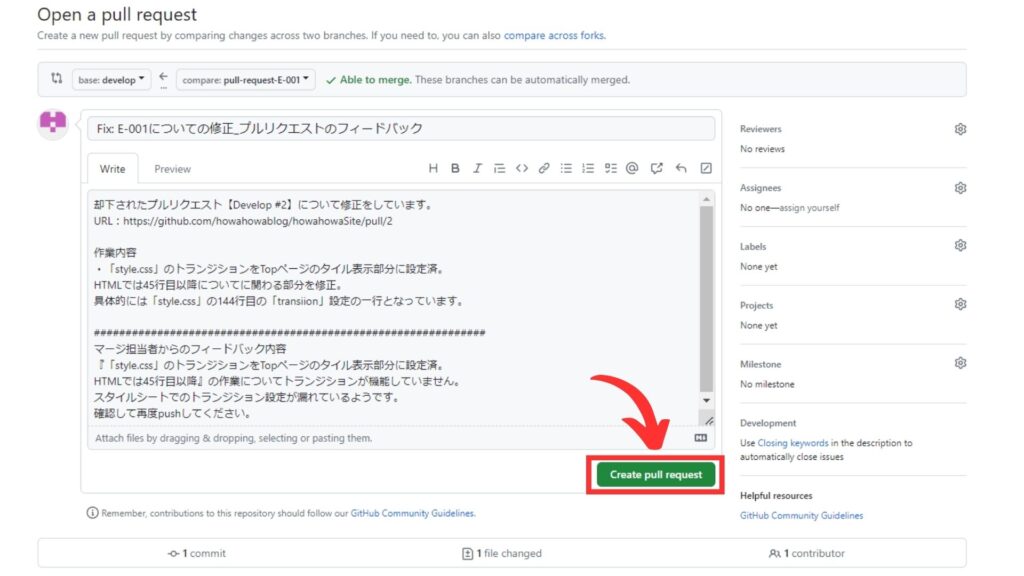
次のような画面が表示されます。編集があった個所が緑色でハイライトされています。

上側にある「Able to merge. These branches can be automatically merged.」の項目で「base」に「develop」、「compare」に「pull-request-E-001」を選択します。これで先ほど「push」した「pull-request-E-001」を「develop」にマージしてください。という意味になります。(参考は下キャプチャ)

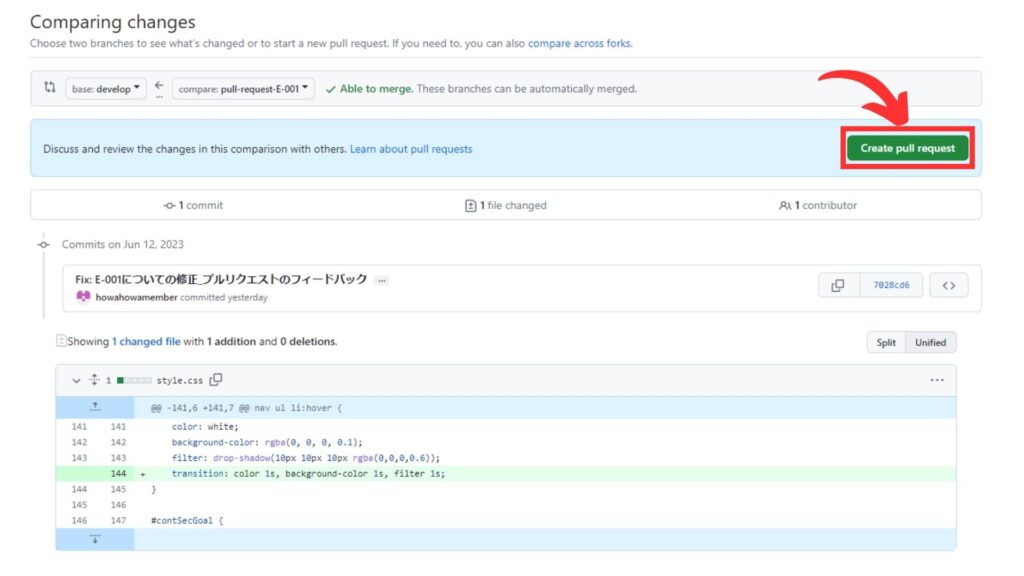
「Create pull request」ボタンをクリックします。

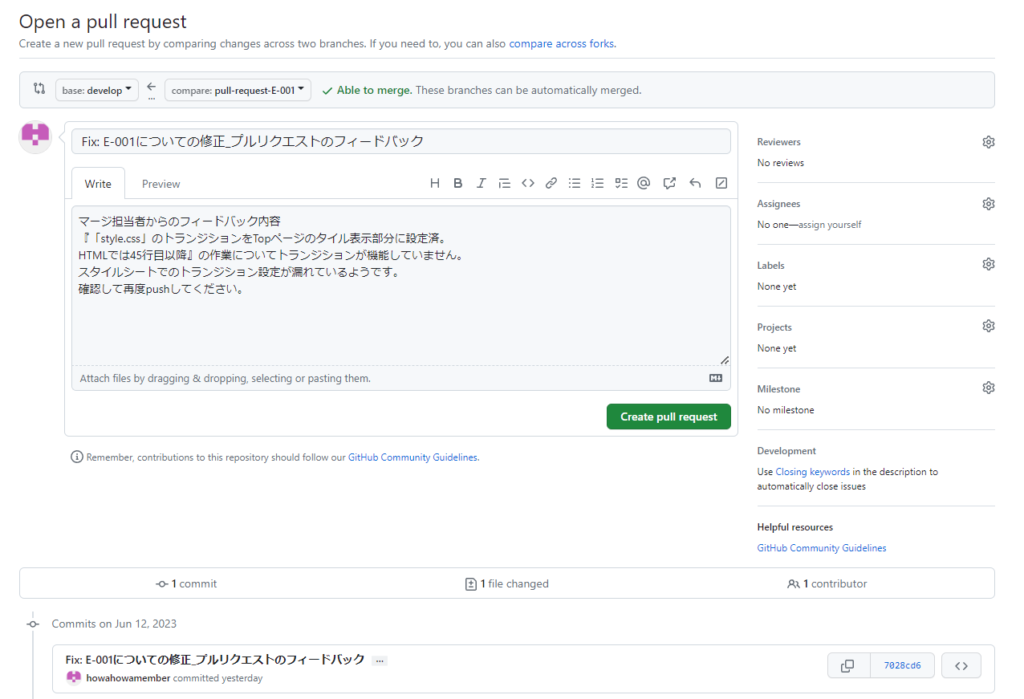
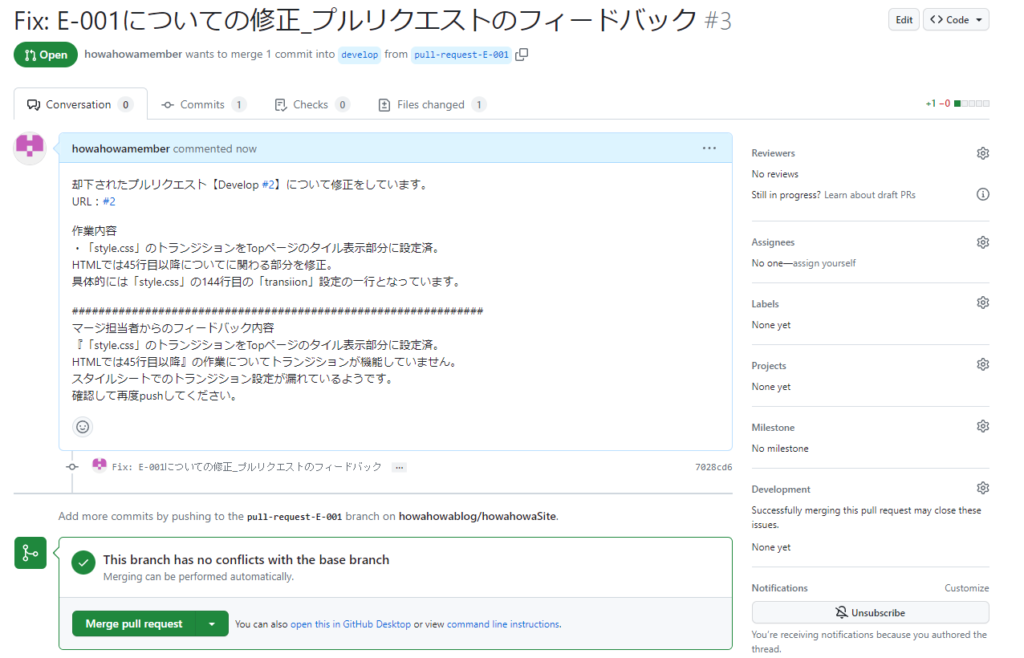
ページが次のように変わります。

記述例
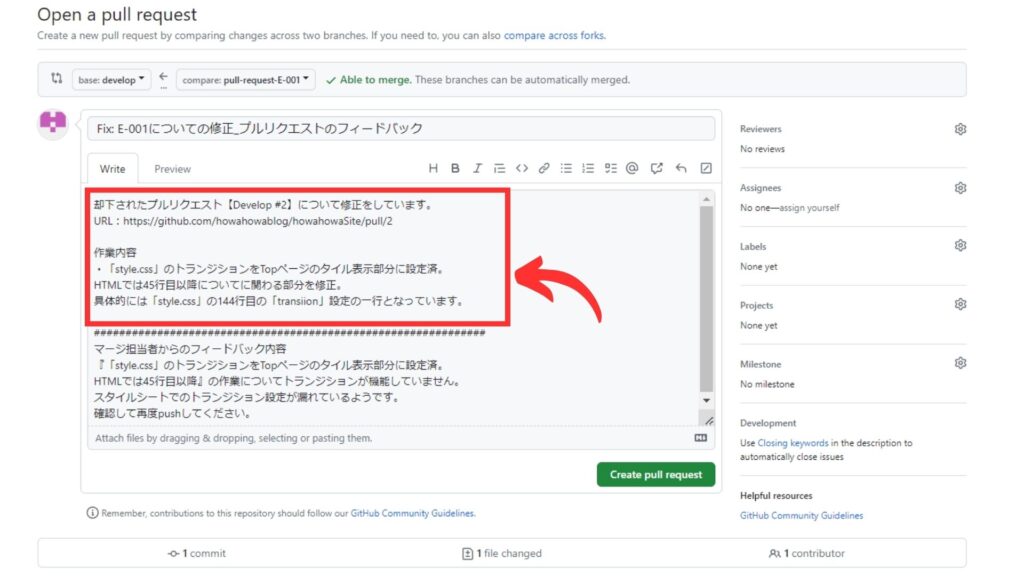
却下されたプルリクエスト【Develop #2】について修正をしています。
URL:https://github.com/howahowablog/howahowaSite/pull/2
作業内容
・「style.css」のトランジションをTopページのタイル表示部分に設定済。
HTMLでは45行目以降についてに関わる部分を修正。
具体的には「style.css」の144行目の「transiion」設定の一行となっています。
編集後は次のようになっています。

記述が終わったら「Create pull request」のボタンを押下します。

ボタンをクリックすると次のような表示に変わりプルリクエストが作成されます。

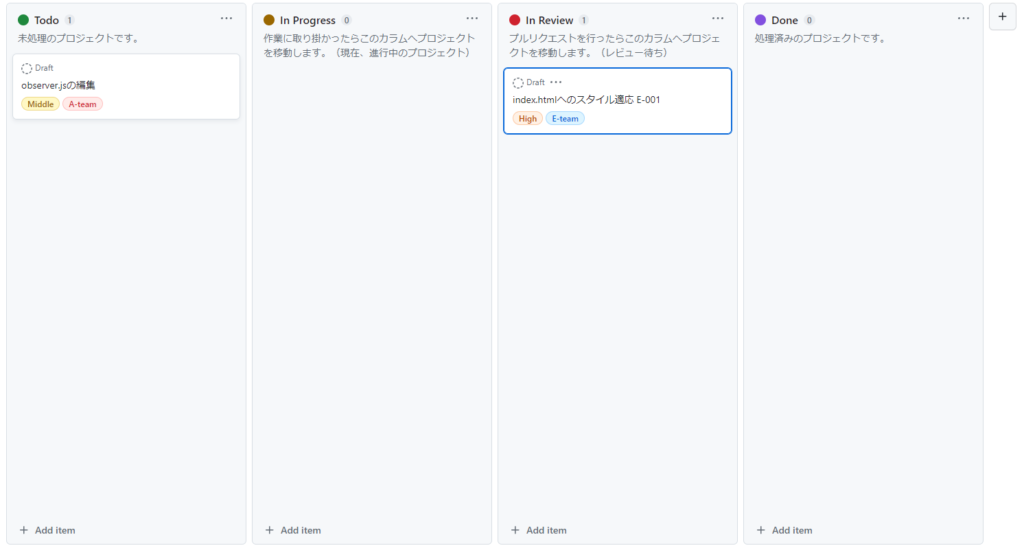
プルリクエスト後は「Projects」のタイルを移動しておきます。

今回は以上です。次回はレビュアー側(howahowablog側)からプルリクエストを確認して承認の作業を行ってみたいと思います。

ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。


-1280x720.jpg)








カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)