
バージョン管理(Part1~Part.11)【Git編】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.5/10/11のみ試し読み可能となります。
バージョン管理(Part12~Part.21)【GitHub編(前編)】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.15/19のみ試し読み可能となります。
バージョン管理(Part21~Part.30)【GitHub編(後編)】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.24/30のみ試し読み可能となります。
「Kindle Unlimited」にご登録の方はキャンペーン価格で電子書籍の購入が可能です。
目標
GitとGitHubを利用した開発の流れを確認して行える。
GitとGitHubを利用したチーム開発の流れ
GitとGitHubを利用したチーム開発の流れの確認
前回から引き続き、チーム開発で行う一連の作業を再確認して行っていきたいと思います。この記事では次の赤文字の部分を行っています。
- 「Projects」のタイルを移動する。
- ローカルリポジトリに「featureブランチ」を作成してファイルを編集する。
- 「featureブランチ」を「developブランチ」にマージする。
- 「releaseブランチ」を作成して追加編集があれば行う。
- 「releaseブランチ」を「developブランチ」と「mainブランチ」にマージする。
- ローカル側の最新の状態を「プルリクエスト」する。
- プルリクエストの承認を行う。
- リモートリポジトリで「developブランチ」を「mainブランチ」にマージする。
- リモートリポジトリをローカルリポジトリに「fetch」+「merge」する。
プルリクエストの承認を行う。
前回、プルリクエストした内容を承認していきます。(実際には承認前にコードの確認や誰がマージ作業を行うのかを確認します。ここでは全てが済んでいる前提で進めています。)
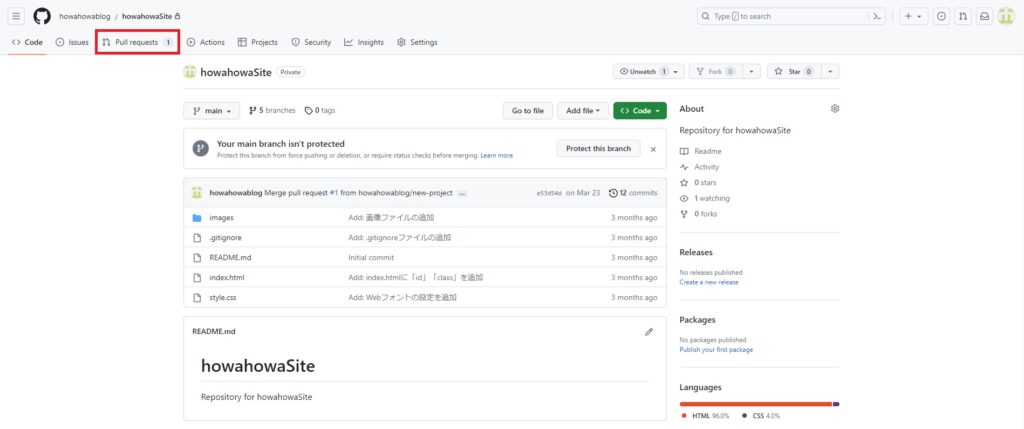
「howahowaSite」の「Pull requests」タブをクリックします。

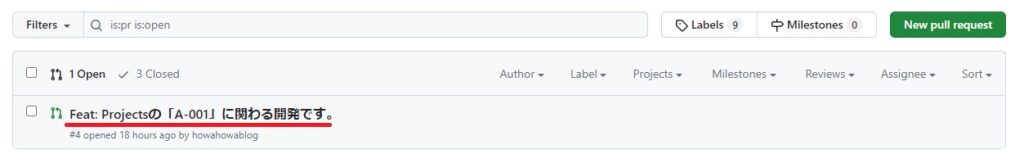
プルリクエストのリストから承認するものをクリックします。
今回は「Feat: Projectsの「A-001」に関わる開発です。」をクリックします。

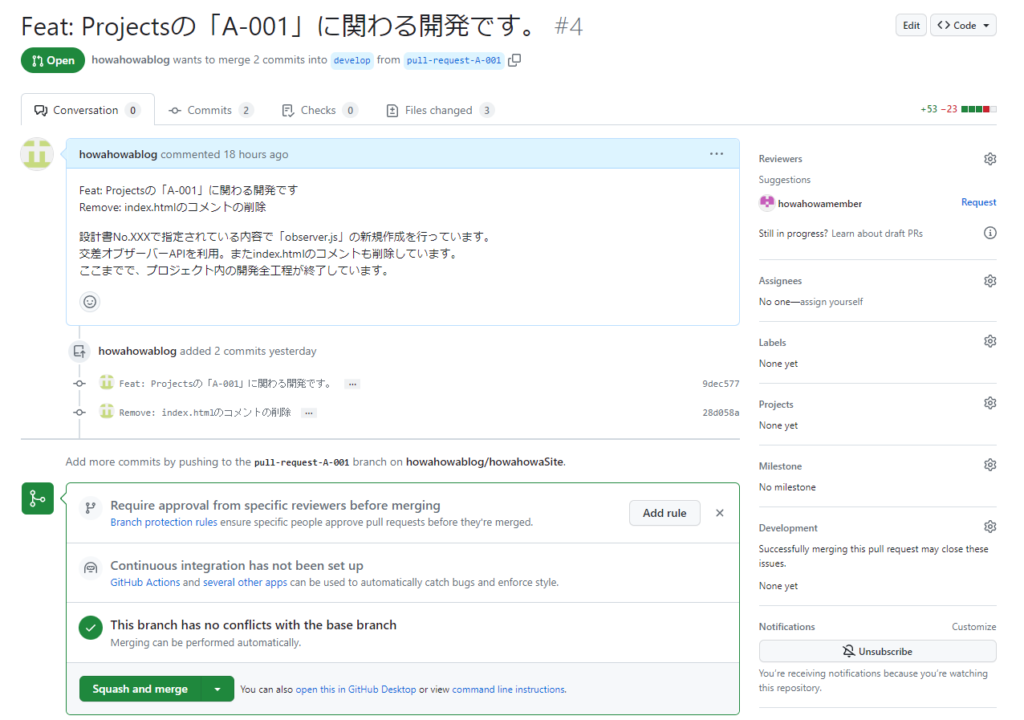
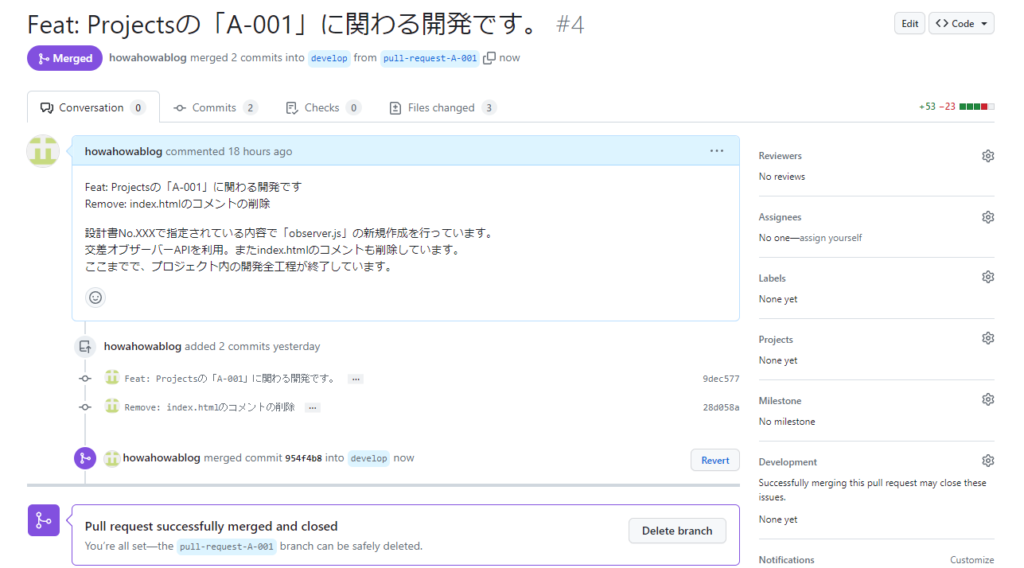
次のページに遷移します。

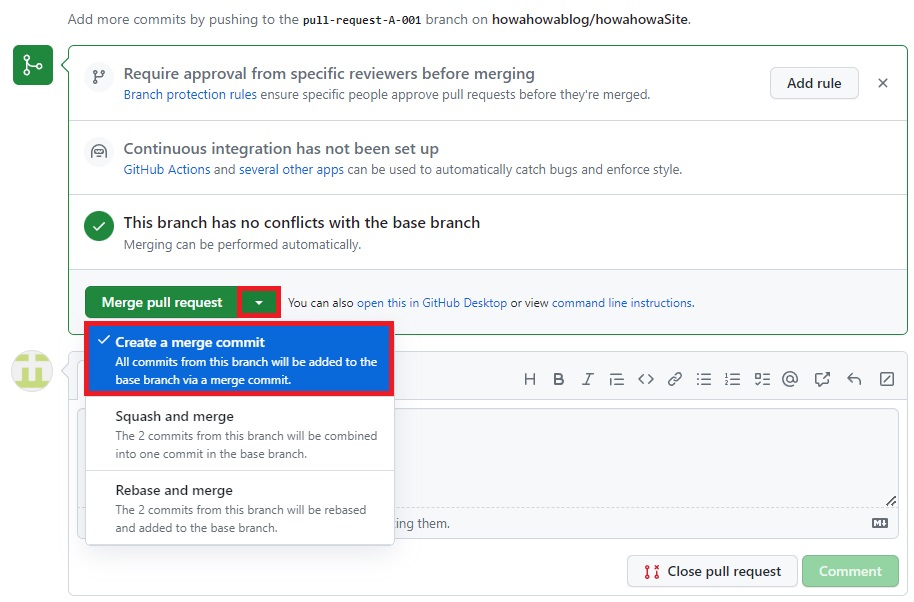
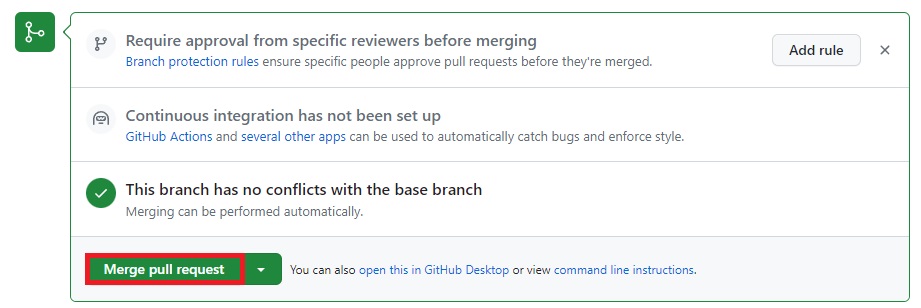
ページ中央あたりにあるマージの種類の選択ボタンをクリックして「Create a merge commit」を選択します。

選択後は「Merge pull request」をクリックします。

表示が変わります。続けて「Comfirm merge」をクリックします。

「Comfirm merge」をクリックすると表示が「Merged」に変わりマージが完了します。

GitHub内で「developブランチ」を「mainブランチ」にマージする。
続けて、先ほどプルリクエストを承認して内容が更新された「developブランチ」を「mainブランチ」にマージしてみたいと思います。
GitHubの「Pull requests」タブをクリックします。

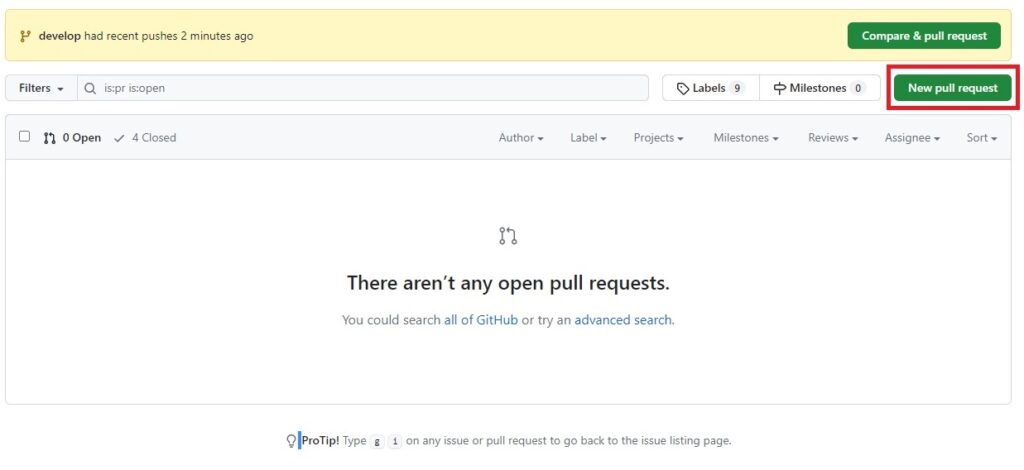
表示されたページで「New pull request」をクリックします。

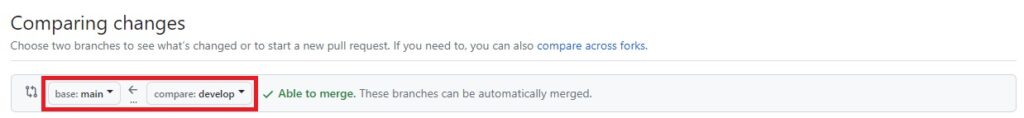
「Comparing changes」のページへ遷移します。ページが遷移したらマージ先とマージ元を選択します。
「base側」に「main」、「compare側」に「develop」を選択します。

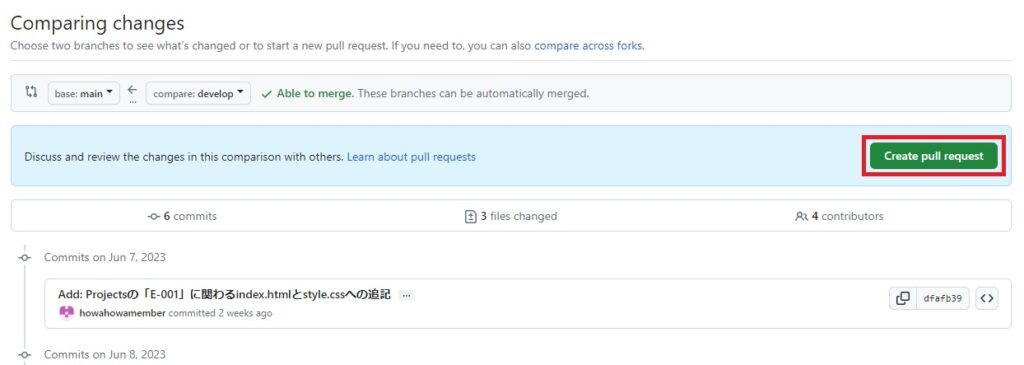
選択後は「Create pull request」をクリックします。

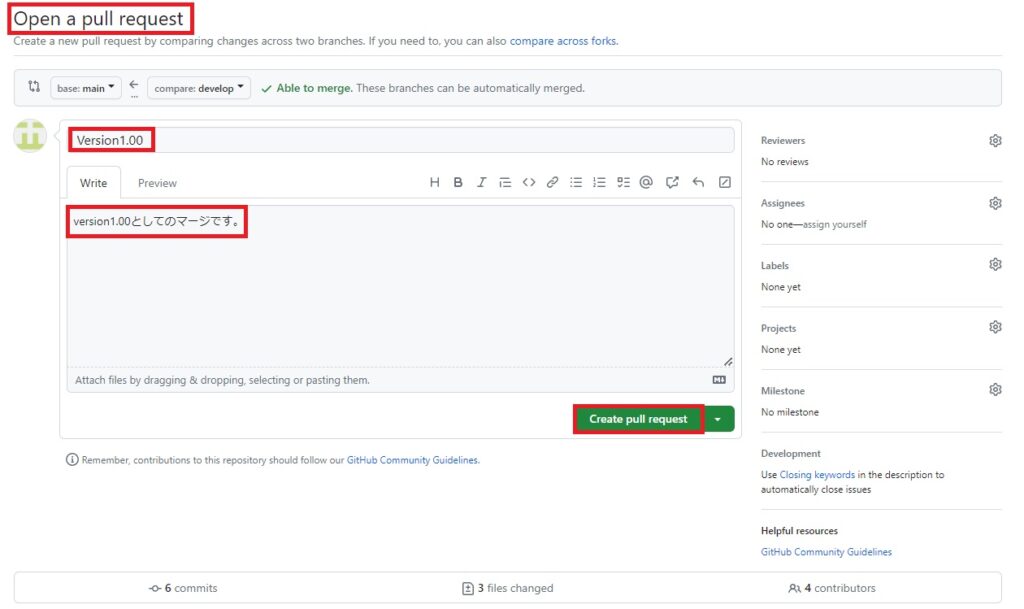
「Open a pull request」の画面に変わります。
タイトルに「Version1.00」、本文に「version1.00としてのマージです。」と入力しています。入力後は「Create pull request」をクリックします。

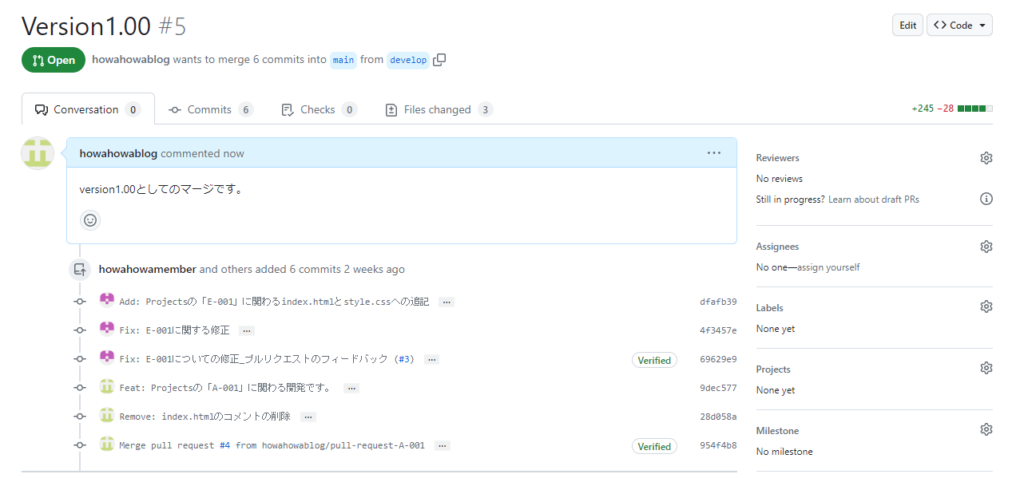
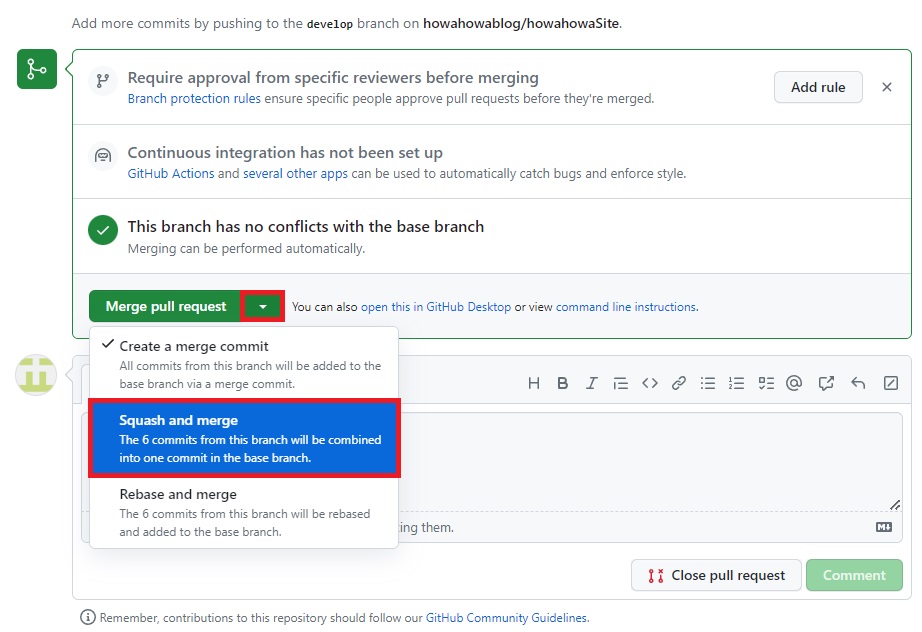
「プルリクエスト」が完了して画面が変わります。(下キャプチャ)

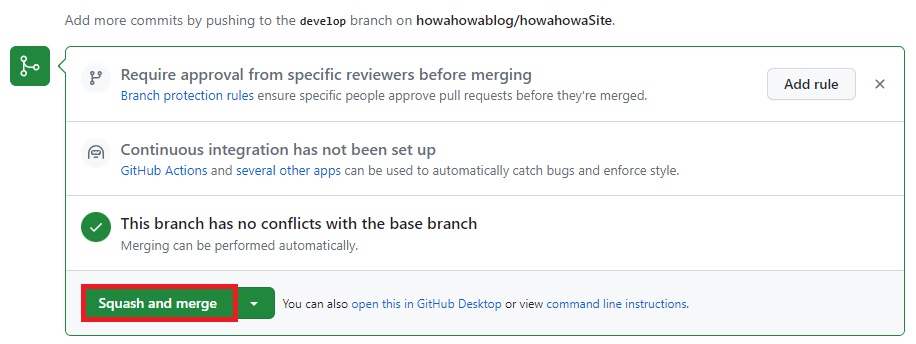
画面をスクロールしてマージの種類を選択します。今回はメインブランチ同士のマージなので「Squash and merge」を選択します。※マージの方法はチームのルールによって異なるので一様にこの限りではありません。

マージ方法を選択したらボタンをクリックします。

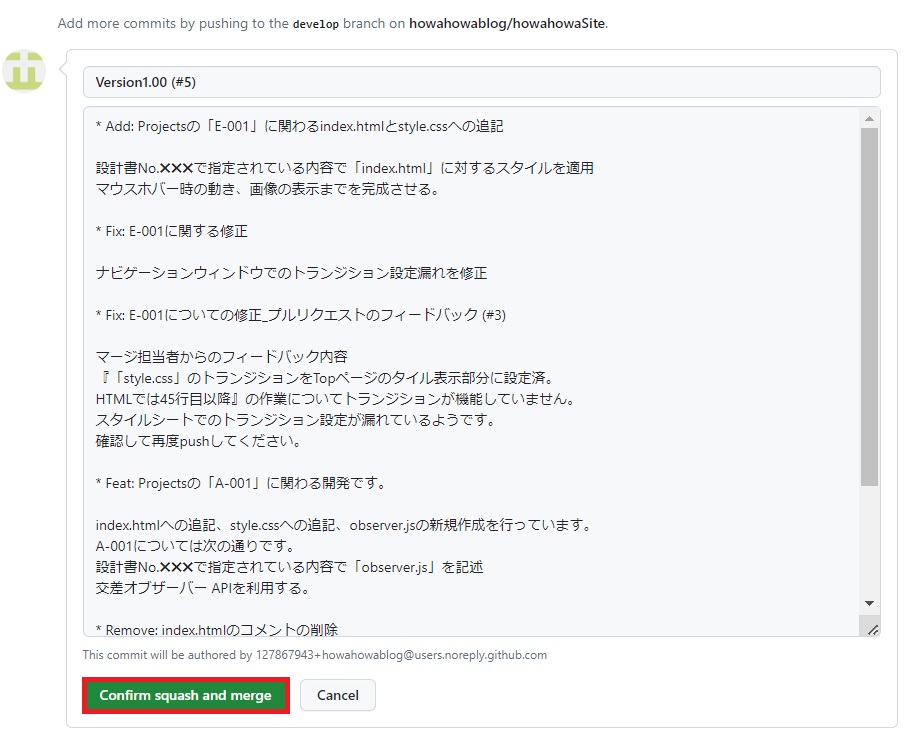
表示が次のように変わります。何も変更せずに「Comfirm squash and merge」をクリックします。

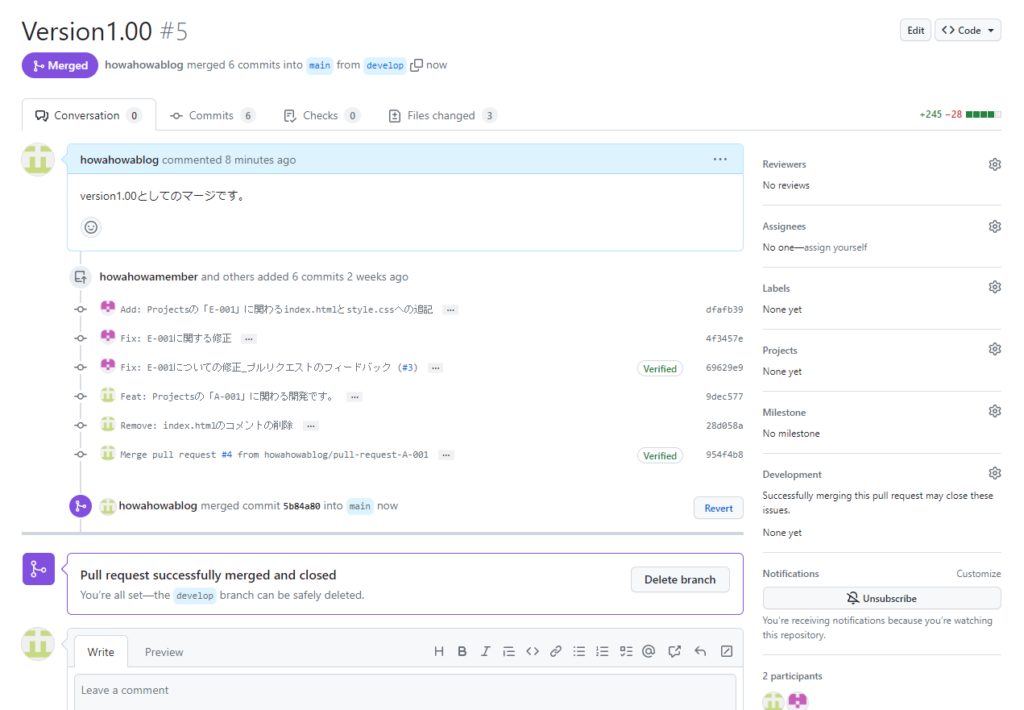
表示が「Merged」に切り替わってマージが完了します。

以上でリモートリポジトリでのマージ作業は終了です。
リモートリポジトリをローカルリポジトリに「fetch」+「merge」する。
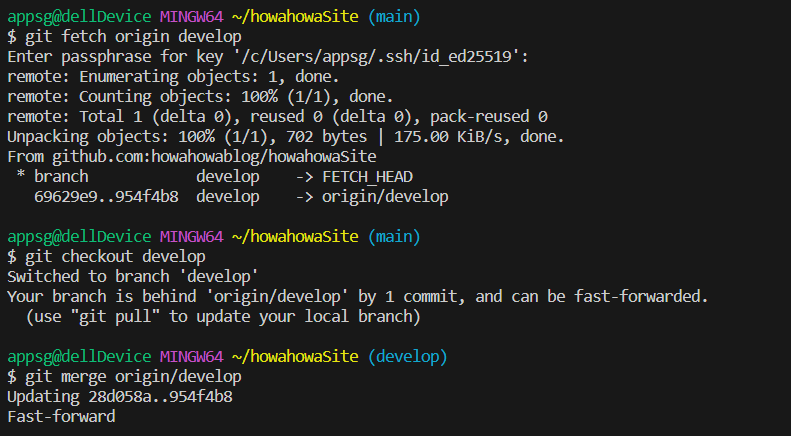
作業をローカル側に移します。「Visual Studio Code」を開いて「Git Bush」を立ち上げます。「Git Bush」で次のコマンドを入力して「developブランチ」を「fetch」します。
git fetch origin develop でリモートリポジトリの「developブランチ」をローカルリポジトリの「リモート追跡ブランチ」に取り込みます。
ローカルリポジトリを「developブランチ」に切り替えて「リモート追跡ブランチ」の内容をマージします。
git checkout develop ローカルリポジトリのブランチを「developブランチ」に切り替えます。
git merge origin/develop「リモート追跡ブランチ」の「remotes/origin/develop」をローカルリポジトリの「developブランチ」にマージします。今回はfast foward(早送りマージ)でマージが完了しています。

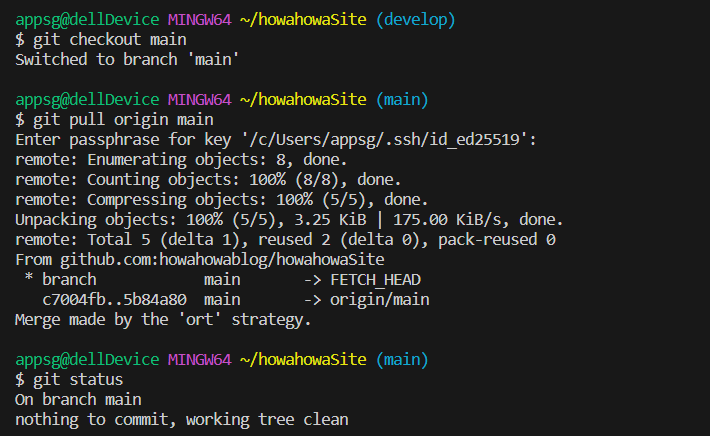
今度は「fetch」+「merge」ではなくて、「pull」でリモートリポジトリの「mainブランチ」をローカルリポジトリの「mainブランチ」にマージしたいと思います。
git checkout main ローカルリポジトリのブランチを「mainブランチ」に切り替えます。
git pull origin main としてリモートリポジトリの「mainブランチ」をローカルリポジトリの「リモート追跡ブランチ」に取り込み、更にローカルリポジトリの「mainブランチ」にマージします。

以上でマージが完了です。「mainブランチ」のindex.htmlをブラウザで開くと完成した表示、動きとなっています。Git と GitHub を利用したサンプルサイトの作成はこれで終了となります。
Git&GitHubの記事は以上になります。この記事で扱っていない操作については次の書籍などを参考にして頂ければ知識の補填ができるかと思います。この記事を見て頂きありがとうございました。

ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。


-1280x720.jpg)

-640x360.jpg)






カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)