
バージョン管理(Part1~Part.11)【Git編】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.5/10/11のみ試し読み可能となります。
バージョン管理(Part12~Part.21)【GitHub編(前編)】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.15/19のみ試し読み可能となります。
バージョン管理(Part21~Part.30)【GitHub編(後編)】の記事はAmazon kindle Unlimited(電子書籍)での販売となります。howahowablog.comではPart.24/30のみ試し読み可能となります。
「Kindle Unlimited」にご登録の方はキャンペーン価格で電子書籍の購入が可能です。
目標
「.gitignoreファイル」と「.gitignore_globalファイル」の概要を理解する。
「.gitignoreファイル」と「.gitignore_globalファイル」の設定方法を理解する。
「.gitignore」と「.gitignore_global」の概要
「.gitignore」の概要
「.gitignore」の概要
「.gitignore」はGitの管理に含めないファイルを指定できるファイルです。「.gitignore」はGit管理下のディレクトリ内に配置します。

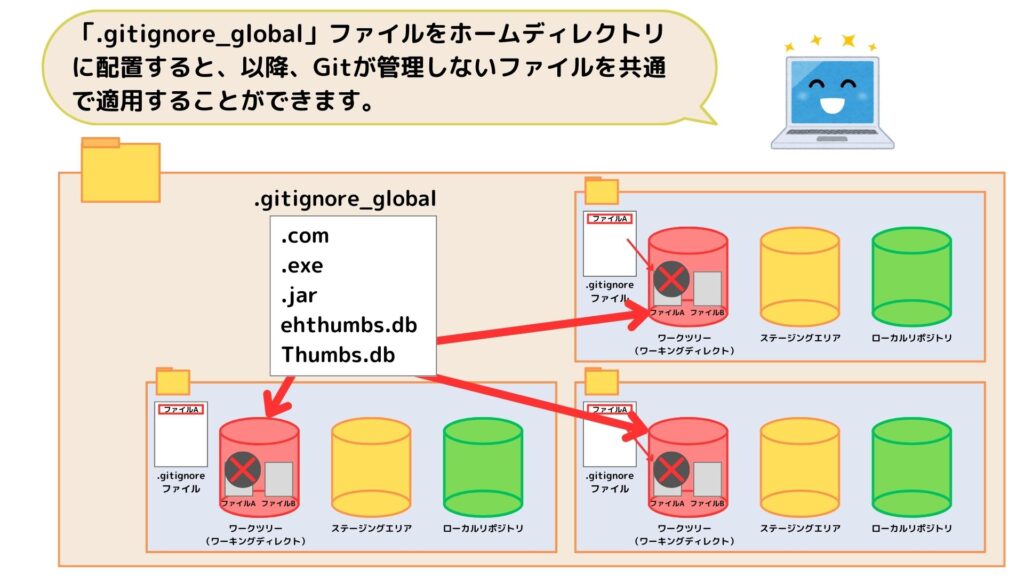
「.gitignore_global」の概要
「.gitignore_global」の概要
「.gitignore」を利用すると「Git管理下のディレクトリ」で指定ファイルを除外することが可能になります。ですが、Gitで管理するディレクトリが端末に複数ある場合、それぞれのディレクトリ内で「.gitignore」を作成して設置するのは手間になります。
このような時は共通の設定をひとつ準備してGitが管理するディレクトリ全てに適用する方法が便利です。これを行うのが「.gitignore_global」ファイルです。

「.gitignore」の自動生成サービス
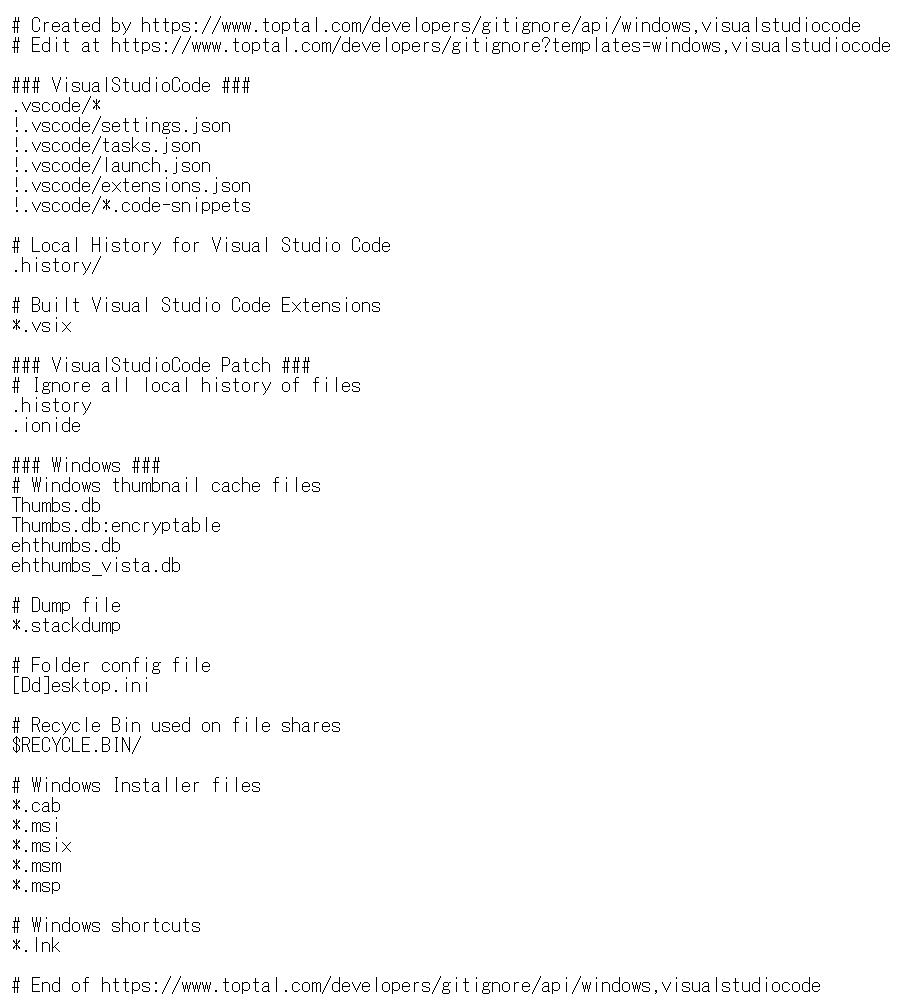
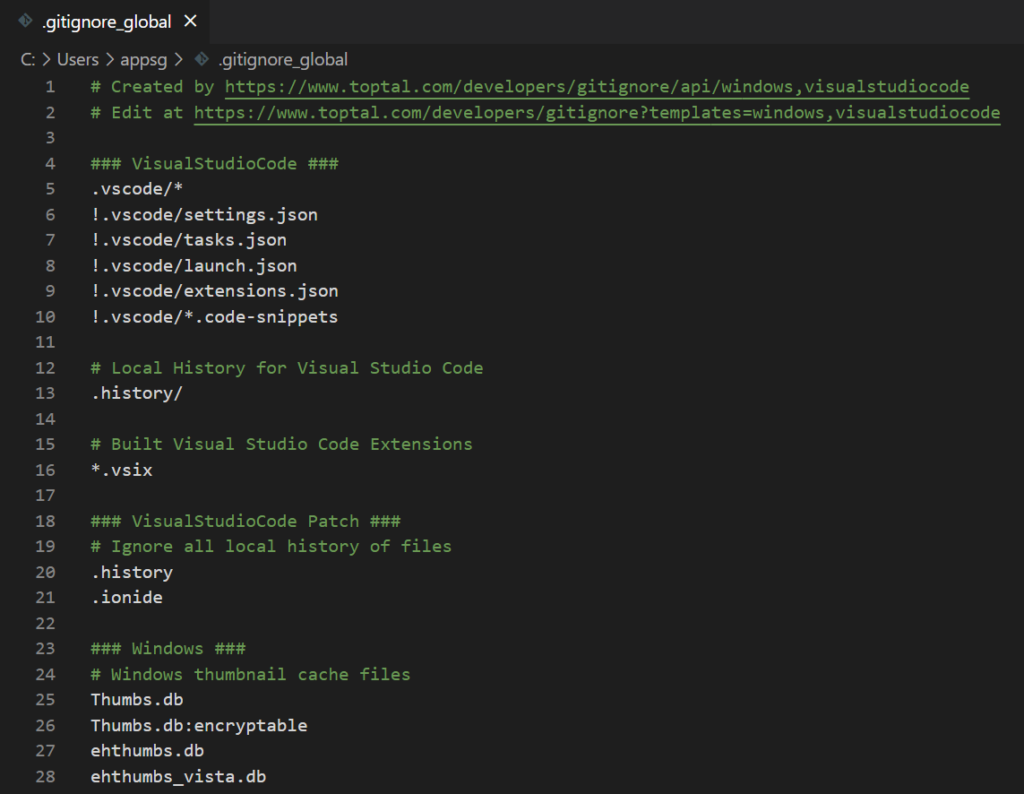
「gitignore.io」(https://www.toptal.com/developers/gitignore)で簡単に「.gitignore(.gitignore_global)」を作成することが出来ます。今回は生成した内容を「.gitignore_global」にコピー&ペーストしてホームディレクトリに配置していきます。

例えば「Windows」「Visual Studio Code」で作成してみます。


「.gitignore_global」を作成して上の内容をコピー&ペーストします。
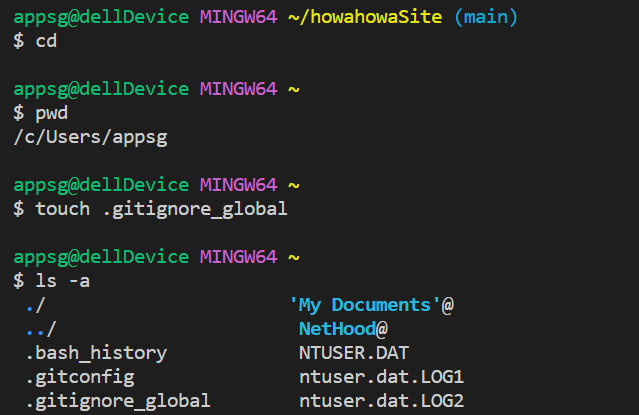
- 「cdコマンド」でホームディレクトリに移動します。
- 「pwdコマンド」で現在のカレントディレクトリを確認します。
- 「touchコマンド」で「.gitignore_global」ファイルを作成します。
- 「ls -a」でホームディレクトリ内の隠しファイルを確認します。
「.gitignore_global」が確認できます。

「.gitignore_global」をVisual Studio Codeで開いて「gitignore.io」で生成したコードをコピー&ペーストします。次はVisual Studio Codeでコピー&ペーストした状態です。

上書き保存して閉じます。
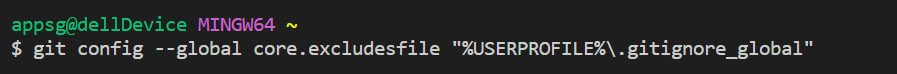
作成した「.gitignore_global」は有効化する必要があります。次のコマンドで有効化します。
Windowsの場合
git config ーーglobal core.excludesfile “%USERPROFILE%\.gitignore_global”

Macの場合
git config ーーglobal core.excludesfile ‘~/.gitignore_global’
「.gitignore」と「.gitignore_global」の設定方法
「.gitignore_global」については自動生成をしてホームディレクトリに配置して有効化する手順を上で行ったのでこちらが手順となります。「.gitignore」については実際に「Git管理下」にtouchコマンドでファイルを作成して中身を書いていきます。(Visual Studio Codeやエクスプローラーでファイルを作成しても構いません。)
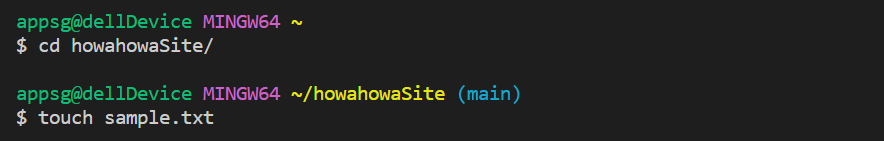
まずは、touchコマンドで「sample.txt」を作成します。後ほど「.gitignore」にこのファイル名を追記してGitの管理下から除外します。

作成したファイルはステージングしないままにします。

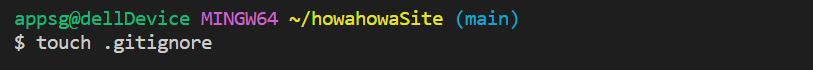
「.gitignore」ファイルを作成します。

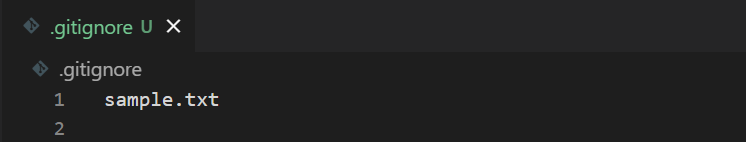
「.gitignore」ファイルを開いて編集します。sample.txtと追記します。

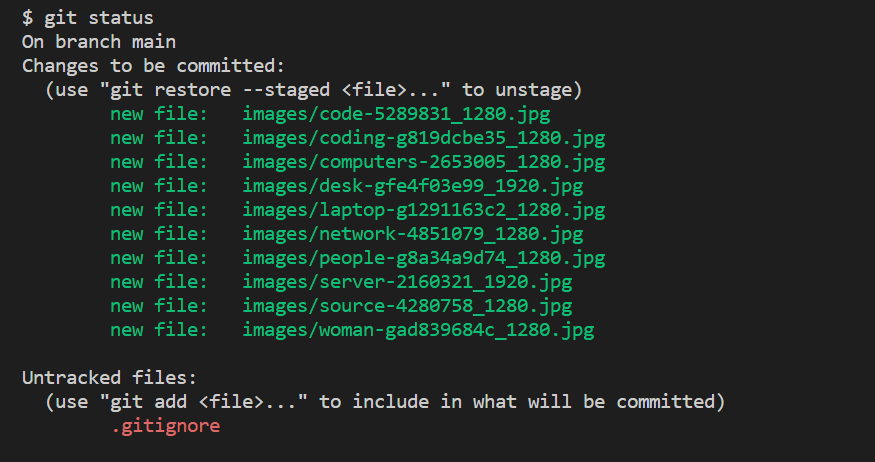
ファイルを上書き保存して閉じます。続けてgit statusコマンドでファイルの状況を確認します。Untracked filesに「sample.txt」が表示されていないのが確認できます。


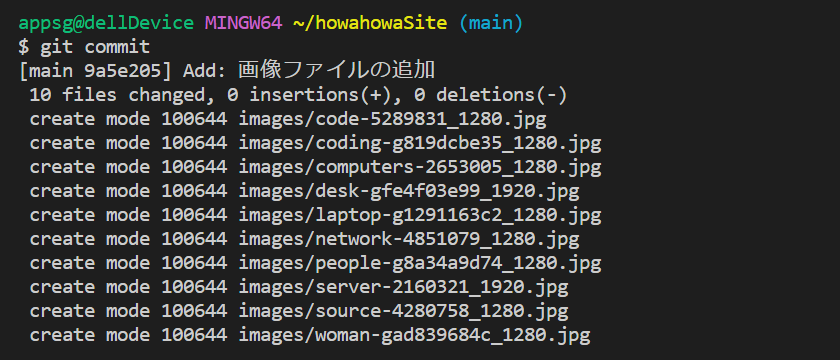
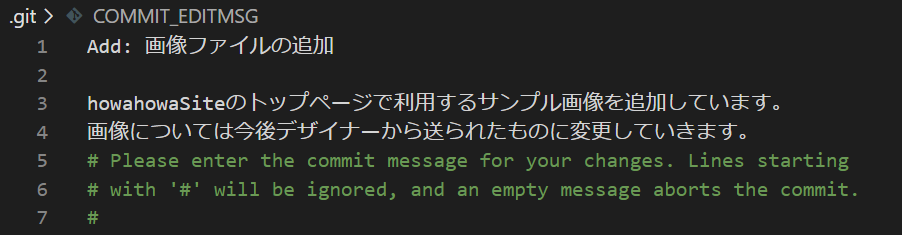
コミットメッセージは次の通りです。
1行目:Add: 画像ファイルの追加
2行目:
3行目:howahowaSiteのトップページで利用するサンプル画像を追加しています。画像については今後デザイナーから送られたものに変更していきます。

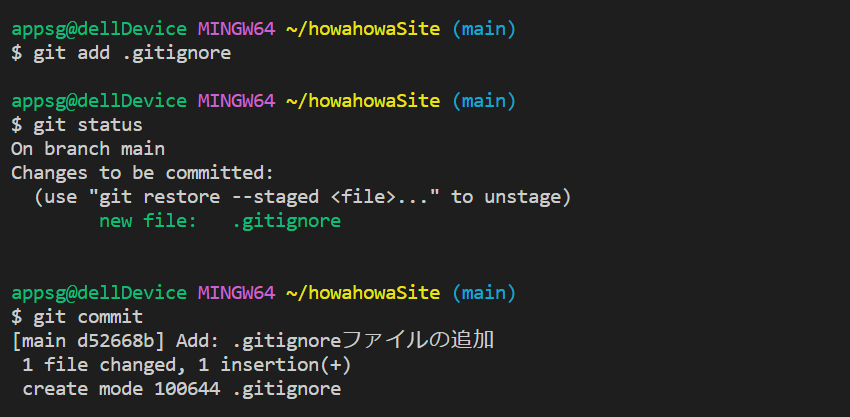
続けて「.gitignore」ファイルをステージングしてコミットします。

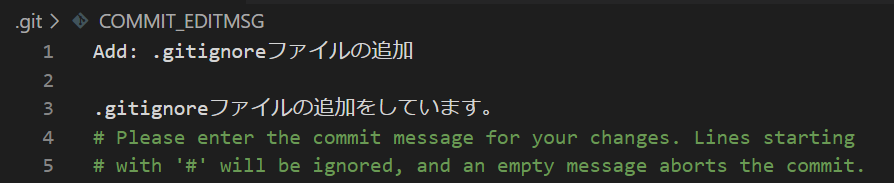
コミットメッセージは次の通りです。
1行目:Add: .gitignoreファイルの追加
2行目:
3行目:.gitignoreファイルの追加をしています。

今回は以上になります。次回はGitHubのアカウント登録の記事となっています。

ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。





-640x360.jpg)





カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)