皆さま、こんにちは
前回はGoogleスプレッドシートの作成まで行いました。今回は作成したスプレッドシートに簡単な家計簿を作成していきます。
簡単と言ってもExcelを触ったことのない方にとっては難しく感じると思います。
もし、難しいと思ったら「理解」よりも「手順」を優先しながら進めてください。
機能は使っていくと段々と理解できます。時間はかかりますが、触りながら理解するといったシンプルな手段を繰り返してください。
この記事の目標
- スプレッドシートに文字を入力する
- スプレッドシートにリストを作成する(難易度が高いです)
- スプレッドシートでSUM関数を使用する(難易度が高いです)
- スプレッドシートのタイトルを変更する

スプレッドシートを利用する
スプレッドシートの見方を理解する
スプレッドシートは中身がマス目で区切られた表形式のファイルになっています。
このマス目の事を「セル」と呼びます。このセルに文字や計算式を入力して表計算を実現します。
スプレッドシートのファイルの見方を確認します。スプレッドシートには上部に「A、B、C、D…」と表示されていて左側に「1、2、3、4…」と表示されています。スプレッドシートは、この上部と左側の組み合わせでセルの位置を識別します。組み合わせは「A5」や「B3」のようになります。
ここで「B1」をクリックすると下のキャプチャのようになります。

スプレッドシートに文字を入力
さきほどはスプレッドシートの見方を確認して「B1」をクリックしました。
今回は続けて、「B1」に「家計簿」と入力します。セルを選択したらそのまま入力は行えます。
入力すると下のキャプチャのようになります。

同様にセルに文字を入力していきます。
「B3」「日付」
「C3」「科目」
「D3」「金額」
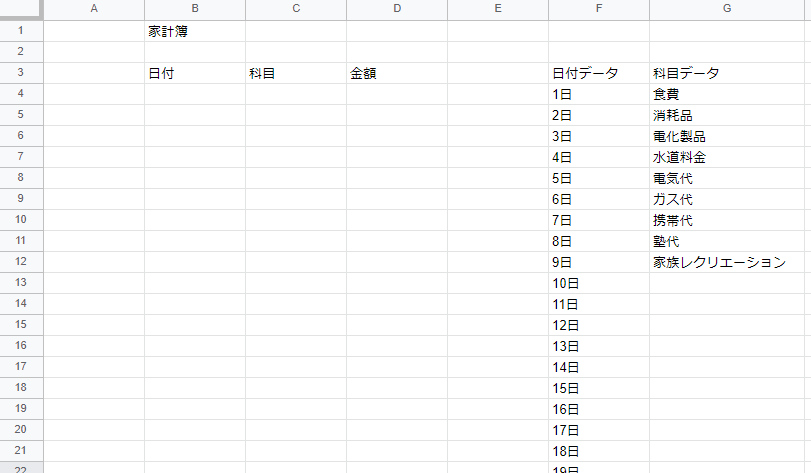
「F3」「日付データ」「F4」から1日、2日………31日まで入力
「G3」「科目データ」「G4」から食費、消耗品…と必要な科目を入力
入力が終わると以下のようになります。

Googleスプレッドシートでリストを作成
ここでは少し難しいですが、Googleスプレッドシートで「リスト」というものを作成していきます。リストが一体どんなモノなのかは説明するよりも実際に見てもらった方がいいので、まずは作成していきます。
セル「B4」をクリック

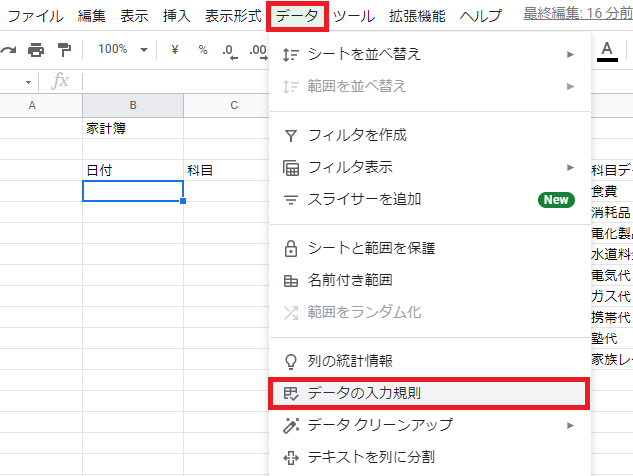
「B4」を選択したら「データ」タブをクリックして「データの入力規則」を選択します。

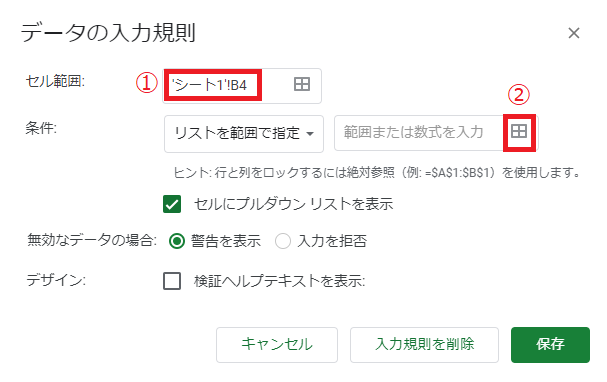
データの入力規則ダイアログボックスが表示されます。
①が先ほど選択された「B4」になっているのを確認します。
①は何も変更を加えず、➁をクリックします。

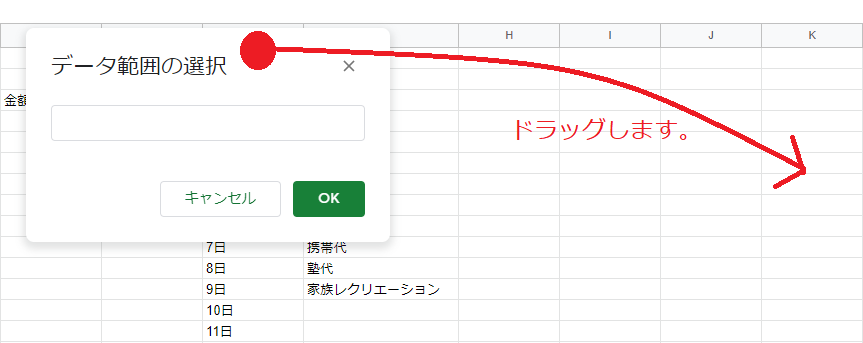
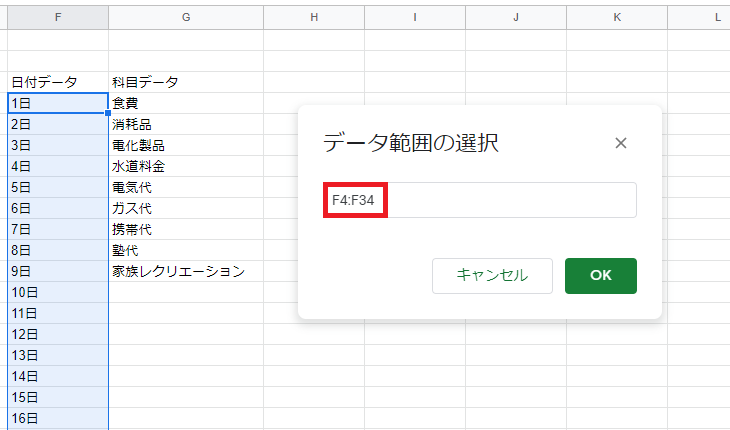
「データ範囲の選択」のダイアログボックスが表示されます。
日付データが見えない場合は、ドラッグして位置を少しずらします。

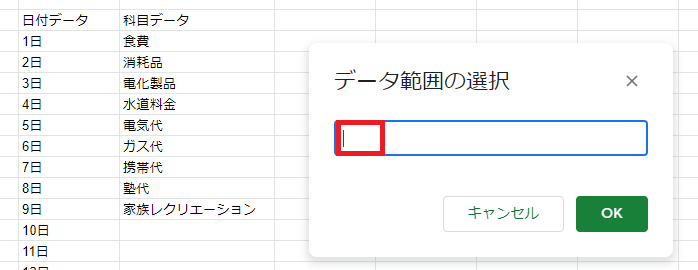
データ範囲の選択の入力ボックスをクリックします。

日付データの1日から31日を選択します。マウスで1日をクリックしたら、マウスのクリックを離さず下にマウスを動かします。選択範囲がキャプチャのようになれば成功です。

「OK」を押します。
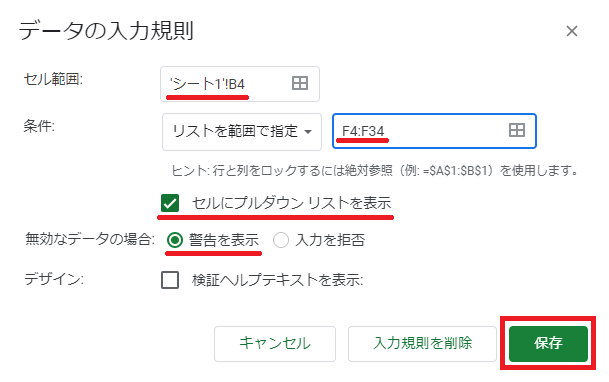
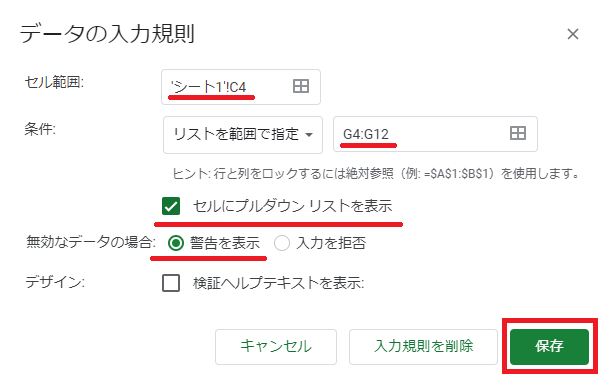
データの入力規則ダイアログボックスが再度表示されます。
内容を確認して「保存」をクリックします。
セル範囲:リストを作成するセル
(今回は「B4」に作成します。)
条件:どのデータ部分をリストにするのか
(今回は1日~31日をリストにしています。)
セルにプルダウンリストを表示:チェックをいれます。
(プルダウンが表示されます。)
無効なデータの場合:警告表示を選択します。
(データリスト以外の文字を入力するとエラーとなります。)

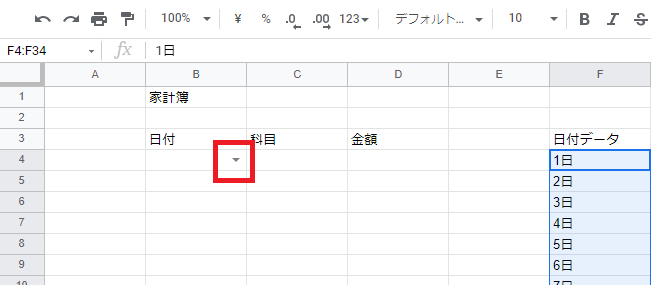
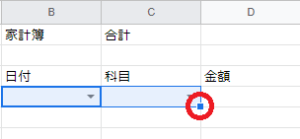
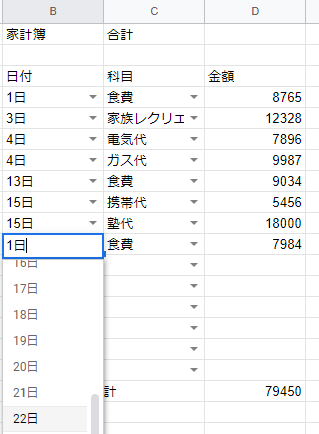
セル「B4」にプルダウンリストを表示する「▼」が表示されます。

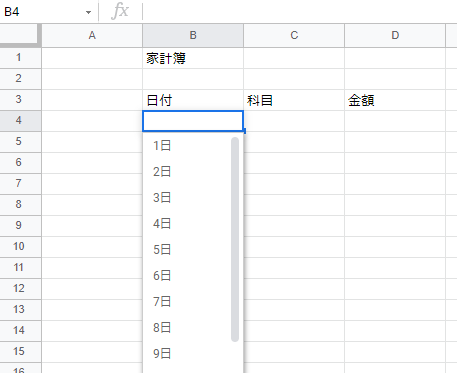
「▼」をクリックすると日付のプルダウンリスト(一覧)が表示されます。

これが「リスト」と呼ばれる機能です。MicrosoftのExcelでも、ほとんど同様の操作でリストを作成できます。
次は科目の下「C4」に同様の操作で「科目データ」のリストを作成します。日付データの作成を参考にして操作して「データの入力規則」が以下のキャプチャと同じになるように設定します。

日付と科目にリストが完成したら「B4」と「C4」の2つのセルをマウスで選択し、右下の青い正方形にカーソルをのせます。

青い正方形にカーソルを乗せると「+」マークに変わります。画像キャプチャでは確認できませんが、「+」に変わったらクリックしてドラッグします。
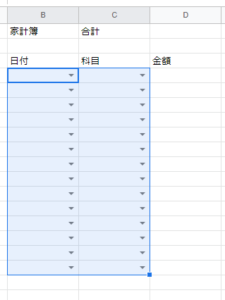
ドラッグするとセルがコピーされます。

リストの作成は以上になります。便利でよく使います。忘れたら何度でもこのページで確認して下さい。操作は「忘れてもいい」という気持ちで経験を増やしましょう。
セルの結合と文字の中央配置
今度は支出の合計を表示する部分を作成していきます。その後、次の節でSUM関数を使って支出合計の自走算出を行います。
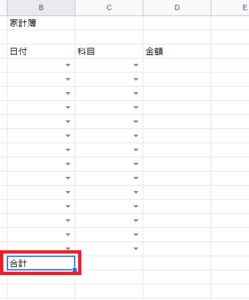
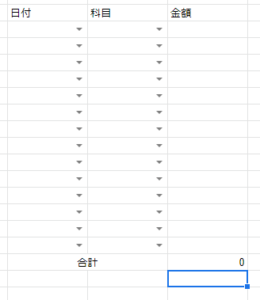
まずは「合計」という文字をセルへ入力します。日付のリスト表示の下部分(▼が無いセル)を選択して「合計」と入力します。

次に隣のせるも合わせて選択します。(下キャプチャのように選択)

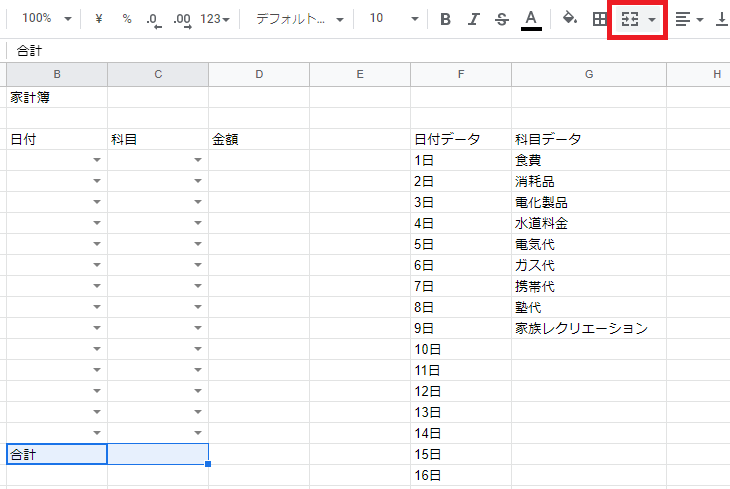
セルを結合する

結合すると下キャプチャのようになります。

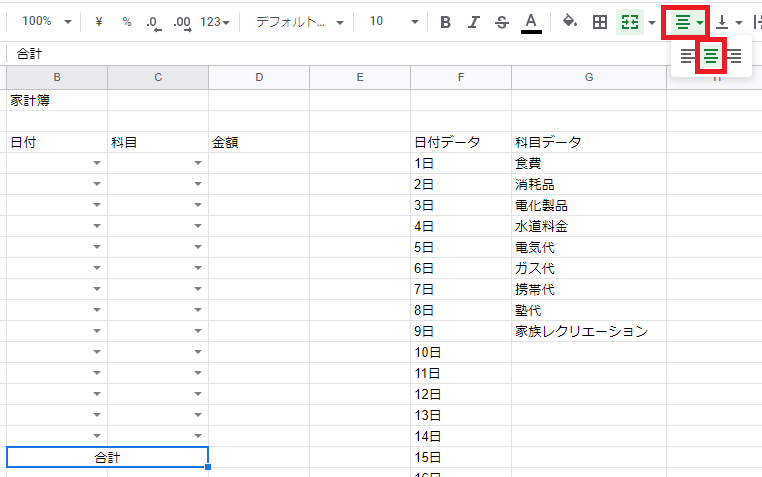
次に、結合した文字を中央に移動します。
結合したセルが選択された状態で以下の操作を行います。

「合計」の文字がセルの中央へ配置されます。
SUM関数を使ってみる
では、いよいよSUM関数を使って支出合計を自動で出していきます。
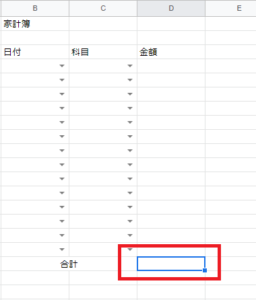
合計のセルの横をクリックします。

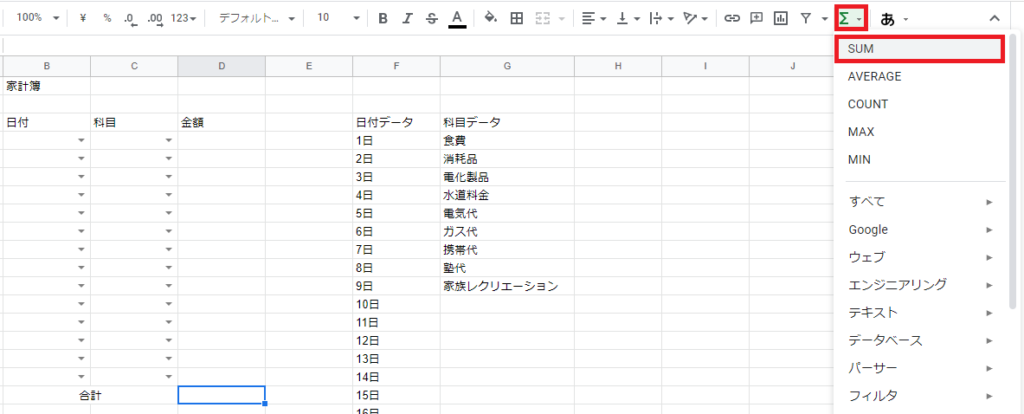
SUM関数を使用します。右上の「Σ」マークをクリックします。
SUMを選択します。

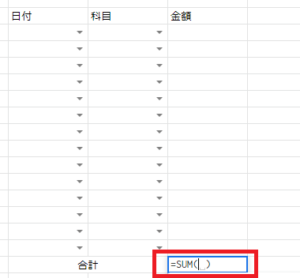
選択後の表示を確認

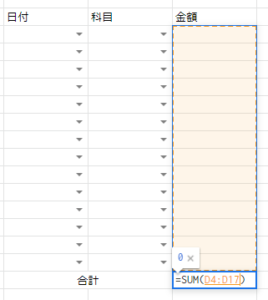
合計を行う部分を選択します。

Enterを押します。「0」と表示されます。
※今回は\マークへの変更は省略します。

Googleスプレッドシートのシート名を変更する
ここまでで、シート内にはいろいろな機能を追加してきました。
ここでは、シートに名前を付けて、シートを区別できるようにしていきます。
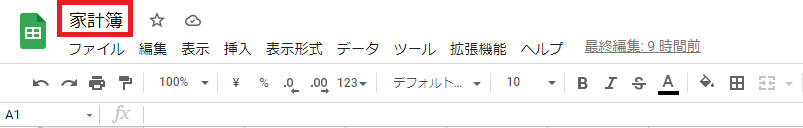
左上にある「無題のスプレッドシート」をクリックします。

「家計簿」と入力します。

シート名の変更は以上です。これで「マイドライブ」を開いた時もGoogleスプレッドシートには「家計簿」と表示されるようになります。
家計簿を使ってみる
実際にリストからの選択や金額の入力を行います。

以上でスプレッドシートを利用した計算表の作成は完了です。
次回は作成した家計簿を別のユーザーと共有する作業を行います。
Googleアカウントを持っている人でないと共有できません
ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。










カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)