目標
3種類の画面キャプチャの撮り方を理解して利用できる。
①【ショートカットキーで画面全体のキャプチャを撮影】
②【ショートカットキーで範囲指定した画面のキャプチャを撮影】
③【Snipping Toolアプリを利用して指定範囲の画面キャプチャを撮影】
画面キャプチャの保存場所を理解して利用できる。
画面キャプチャの編集をペイントで行うことができる。
今回はWindowsの画面キャプチャの撮り方(スクリーンショット)のみを取り上げています。Macの操作はあげていないのですが、Macだと「Shift + command + 3」や「Shift + command + 4」にあたる操作となります。
ショートカットキーで全画面キャプチャを撮る方法
Windowsで全画面キャプチャを撮る方法:手順1
先ずは撮影のための画面を準備します。今回はhowahowablogの画面キャプチャを撮影して、更にペイントアプリでトリミングなどの編集をしていきたいと思います。
スクリーンショットを行いたいサイトやソフト立ち上げパソコンに表示させます。

撮影したい部分がモニター映るように調整します。今回はhowahowablogを少しスクロールして新規記事のアイキャッチ部分を撮影してみます。(下のキャプチャはスクロール後)

Windowsの画面キャプチャを撮る方法:手順2
キーボードのWindows旗マークとPrintScreenというキーを同時に押します。
キーの位置は下画像の赤枠部分となります。PrintScreenは、キーボードの表記によっては「PRTSC」や「Prt Sc」となっています。

画面が一瞬、薄暗くなります。これで画面キャプチャの撮影は成功しています。続いて保存された画像ファイルを確認していいきます。
Windowsの画面キャプチャを撮る方法:手順3
画像ファイルの保存場所をチェックします。エクスプローラーを立ち上げて「ピクチャフォルダ」をクリックします。エクスプローラーが分からない方は次の記事を参考にして下さい。
-1-320x180.jpg)
「ピクチャフォルダ」には標準で「カメラロール」「スクリーンショット」「保存済み写真」のフォルダが準備されています。この中の「スクリーンショット」に先ほど撮影した画面キャプチャは保存されます。

Windowsの画面キャプチャの編集
撮影したキャプチャファイルはペイントなどのソフトで編集をすることができます。
ペイントを立ち上げて編集を行ってみます。Windows10では画面左下の検索ボックス(下キャプチャ①の部分)に「ペイント」と入力してソフト検索することができます。検索ができたらペイントのアイコン(下キャプチャ②の部分)をクリックして立ち上げます。

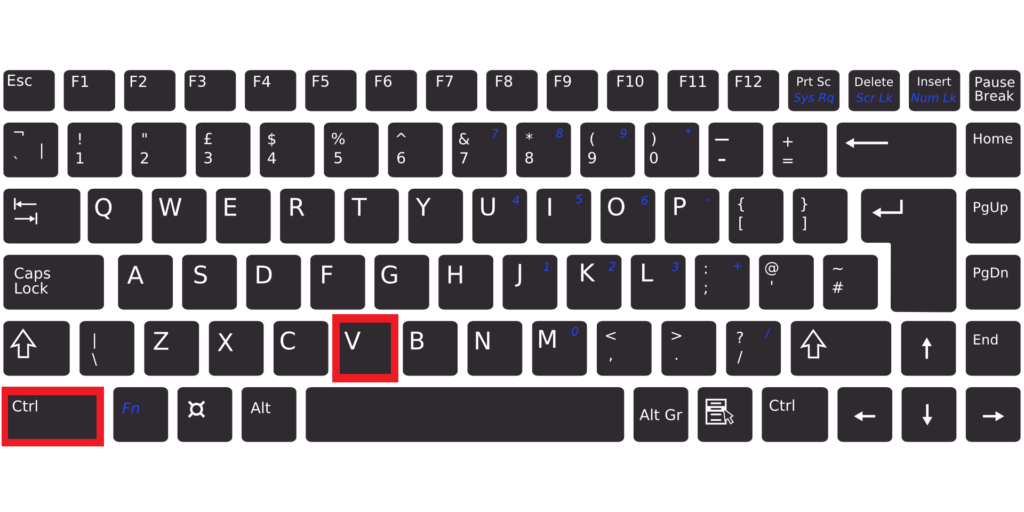
ペイントが立ち上がったら画像を開きます。通常通りに「ファイル」タブから開いていもいいのですが、直前にスクリーンショットをしたファイルは「Ctrl」+「V」でペイントに貼り付けることができます。
CtrlとVのキーボードの場所は以下の通りです。

キャプチャしたファイルが貼り付けられます。続けてペイントを利用して画像ファイルをトリミングします。
貼り付け直後は画像をマウスで移動できます。カーソルのマークが矢印が付いた十字マークになっていると思います。今回は位置を移動せずにトリミングの作業に移ります。
下図の赤枠を選択します。こちらは範囲選択です。これからトリミングで残したい部分を選択します。

範囲を選択します。

選択をしたら「トリミング」をクリックします。

トリミング後の画像が出来上がります。続いてペイントで枠を入れてみます。
図形の長方形を選択します。選択すると図形を描くことが出来ます。色設定について、「色1」が黒になっている場合は長方形選択前に「色1」を赤に変更します。

長方形を選択します。

長方形を選択したら枠を入れていきます。ドラッグアンドドロップしてください。今回は日付部分を枠で囲みます。

図形が塗りつぶしになっている場合は「塗りつぶしなし」に設定します。

編集が終わったら画像を保存します。
保存の手順は
- 「ファイル」タブをクリック
- 「名前を付けて保存」をクリック
- エクスプローラーが開くので左側の「ピクチャ」ファオルダ選択
- 名前の入力ボックス部分の「ここを変更.png」を任意の名前に変更
- 保存をクリック
となります。手順通りに操作をしていきます。
「ファイル」タブをクリックします。

「名前を付けて保存」をクリックします。

エクスプローラーが開くので左側の「ピクチャ」ファオルダを選択します。
名前の入力ボックス部分の「ここを変更.png」を任意の名前に変更します。
保存をクリックします。

これで画像の保存は終了です。
ショートカットキーで範囲指定した画面の撮影
Windowsで範囲指定した画面キャプチャを撮る方法:手順1
画面キャプチャを撮りたいページを開きます。

画面キャプチャの撮りたい部分を表示させます。

Windowsで範囲指定した画面キャプチャを撮る方法:手順2
Windowsの旗マークとShiftとSを同時にクリックします。
キーボードの位置

画面が下のように変化します。十字カーソルでスクリーンショットしたい部分を選択します。

選択部分が明るくなります。選択後、マウスを離すとスクリーンショットが行われます。

スクリーンショットした後にペイントに「Ctrl」+「V」で貼り付けして確認します。貼り付け後は「トリミング」をクリックします。

画像が出来上がります。

Windowsで範囲指定した画面キャプチャを撮る方法:手順3
ファイルの保存を行います。
保存の手順は
- 「ファイル」タブをクリック
- 「名前を付けて保存」をクリック
- エクスプローラーが開くので左側の「ピクチャ」ファオルダ選択
- 名前の入力ボックス部分の「ここを変更.png」を任意の名前に変更
- 保存をクリック
です。
「ファイル」タブをクリックします。

「名前を付けて保存」をクリックします。

エクスプローラーが開くので左側の「ピクチャ」ファオルダ選択します。
名前の入力ボックス部分の「ここを変更.png」を任意の名前に変更します。
保存をクリックします。

これで範囲を選択画像キャプチャの保存は終了です。
Snipping Toolアプリを利用して撮る方法
Snipping Toolアプリで画面キャプチャを撮る方法:手順1
前の二つの操作と同様で撮影したい画面を表示します。同様の操作なので内容は割愛します。
Snipping Toolアプリで画面キャプチャを撮る方法:手順2
Snipping Toolを起動します。

Snipping Toolアプリで画面キャプチャを撮る方法:手順3
新規作成をクリックします。

画面が半透明に変化します。

キャプチャを撮りたい部分を選択します。選択部分が赤い枠で囲まれ、半透明が透明になります。

Snipping Toolアプリで画面キャプチャを撮る方法:手順4
ファイルを保存する
撮影した部分がダイアログボックスで表示されます。

ファイルタブをクリックして「名前を付けて保存」を選択します。

ピクチャフォルダ内に名前を付けて保存します。

保存したファイルを確認します。

以上でスクリーンショットを撮る方法の記事は終了です。
ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。