
目標
- 複数のアプリケーションを統合できる。
Flaskでアプリケーションを統合する方法
テーブル管理アプリケーションの作成準備
ここからは、これまでの商品管理アプリケーションとは別に、テーブル管理アプリケーションや注文管理アプリケーションを作成します。まずは、テーブル管理アプリケーションに必要なディレクトリやファイルを作成し、商品管理アプリケーションとテーブル管理アプリケーションを統合してひとつのアプリケーションとして扱えるようにします。その後、テーブル管理アプリケーションのプログラミングを進めます。
feature-tablessappブランチの作成
Git Bushを立ち上げdevelopブランチから次のコマンドを入力してfeature-tablesappブランチを作成して、ブランチの切り替えを行います。
git checkout -b feature-tablesappコマンド

プロンプトに(feature-tablesapp)と表示されます。テーブル管理アプリケーションはこのブランチで作成していきます。
テーブル管理アプリケーションに必要なディレクトリとファイルの作成
Visual Studio Codeのエクスプローラーから appsディレクトリ に tablesappディレクトリを作成します。
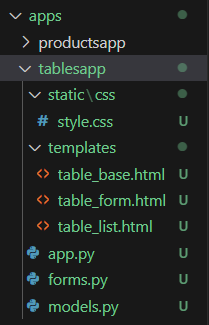
apps/tablesappディレクトリに次のディレクトリとファイルを作成します。※作成するファイルについては、名前や中身について、今後変更することものもあります。
- static/css/style.css
- templates/table_base.html
- tamplates/table_form.html
- tamplates/table_list.html
- app.py
- forms.py
- models.py

「productsapp」と「ordersapp」の統合作業
ここでは、これまで作成してきた「productsapp」と、新たに準備した「ordersapp」を統合します。そのために、appsディレクトリ直下にcommon/db.pyファイルやmain.pyを作成し、両アプリをひとつのアプリケーションとして動作させるプログラムを実装します。
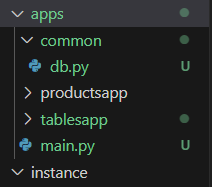
次のディレクトリやファイルをappsディレクトリ直下に作成します。
- common/db.py
- main.py
common/db.pyファイルとmain.pyファイルの作成

common/db.pyファイル
common/db.pyファイルに次のプログラムを記述します。アプリケーションの統合では、複数のアプリケーションが同じデータベースを利用することが一般的です。このため、SQLAlchemyで生成するdbインスタンスを、このようなcommon/db.pyファイルで作成して、各アプリケーションからインポートできるようにします。
from flask_sqlalchemy import SQLAlchemy
db = SQLAlchemy()main.pyファイル
この記事で作成するアプリケーションのように、各アプリケーションにapp.py(またはroute.py)を配置してルートを定義している場合、ルーティングの競合が発生し、正常に動作しません。これを避けるために、main.pyを作成し、ふたつのアプリケーションを統合します。なお、main.pyはappsディレクトリに配置します。
main.pyファイルに次のプログラムを記述します。main.pyでは、もともとproductsappディレクトリ内のapp.pyに記述されていたデータベース設定や画像アップロード処理の設定を記述します。そのため、productsappディレクトリにあるapp.pyファイル内で、不要な重複コードを削除し、必要なモジュールのインポートやルート設定を適切に調整する必要があります。
main.pyファイルで最も重要な個所は、各アプリケーションをBlueprintとして登録する部分です。この部分は各アプリケーションのapp.pyファイルで定義されたBlueprintの設定をインポートして行っています。


ブックマークのすすめ
「ほわほわぶろぐ」を常に検索するのが面倒だという方はブックマークをお勧めします。ブックマークの設定は別記事にて掲載しています。


-1280x720.jpg)

-640x360.jpg)

-640x360.jpg)
-640x360.jpg)
-640x360.jpg)
-640x360.jpg)

カスタム調査とシンジケートデータ-320x180.png)
帰無仮説と対立仮設・有意水準・P値・z検定-320x180.png)
準実験:合成コントロール法-320x180.jpg)
準実験:回帰不連続デザイン(RDD)-320x180.jpg)
準実験:傾向スコアマッチング(PSM)-320x180.jpg)
注文管理アプリケーションはテーブル管理アプリケーションの完成後に行います。